شرح إستخدام الموقع
بعد التسجيل في الموقع واختيار إحدى الباقات توجه سنبدأ في تخصيص الموقع التعريفي الخاص بك
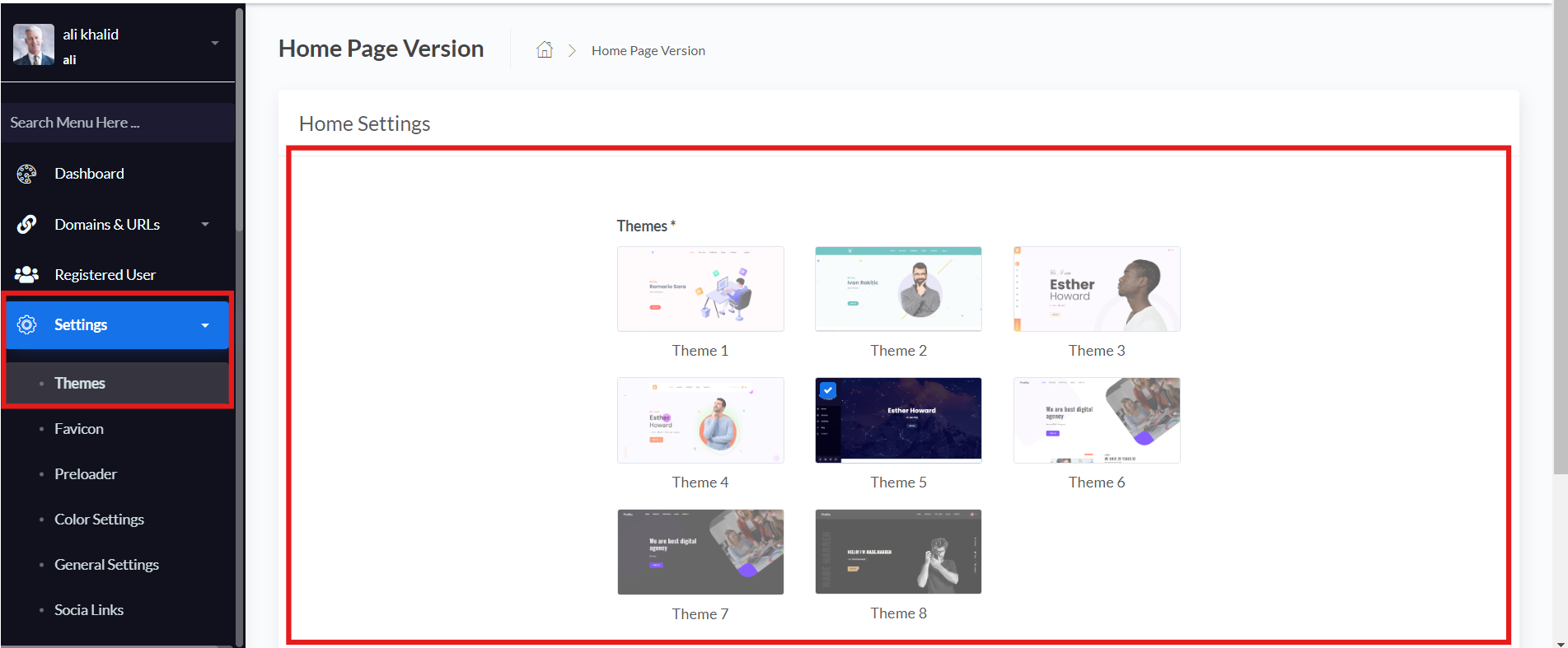
للبدء سنقوم أولا بإعداد شكل الواجهة الرئيسية، توجه للقائمة الجانبية واضغط في تبويب Settings ومن ثم اضغط على Themes كما موضح بالصورة

إختر إحدى الثيمات المتاحة والمناسبة لكن وإضغط حفظ كما بالصورة
( تذكر أنك يمكنك تغييرها في أي وقت تريد )
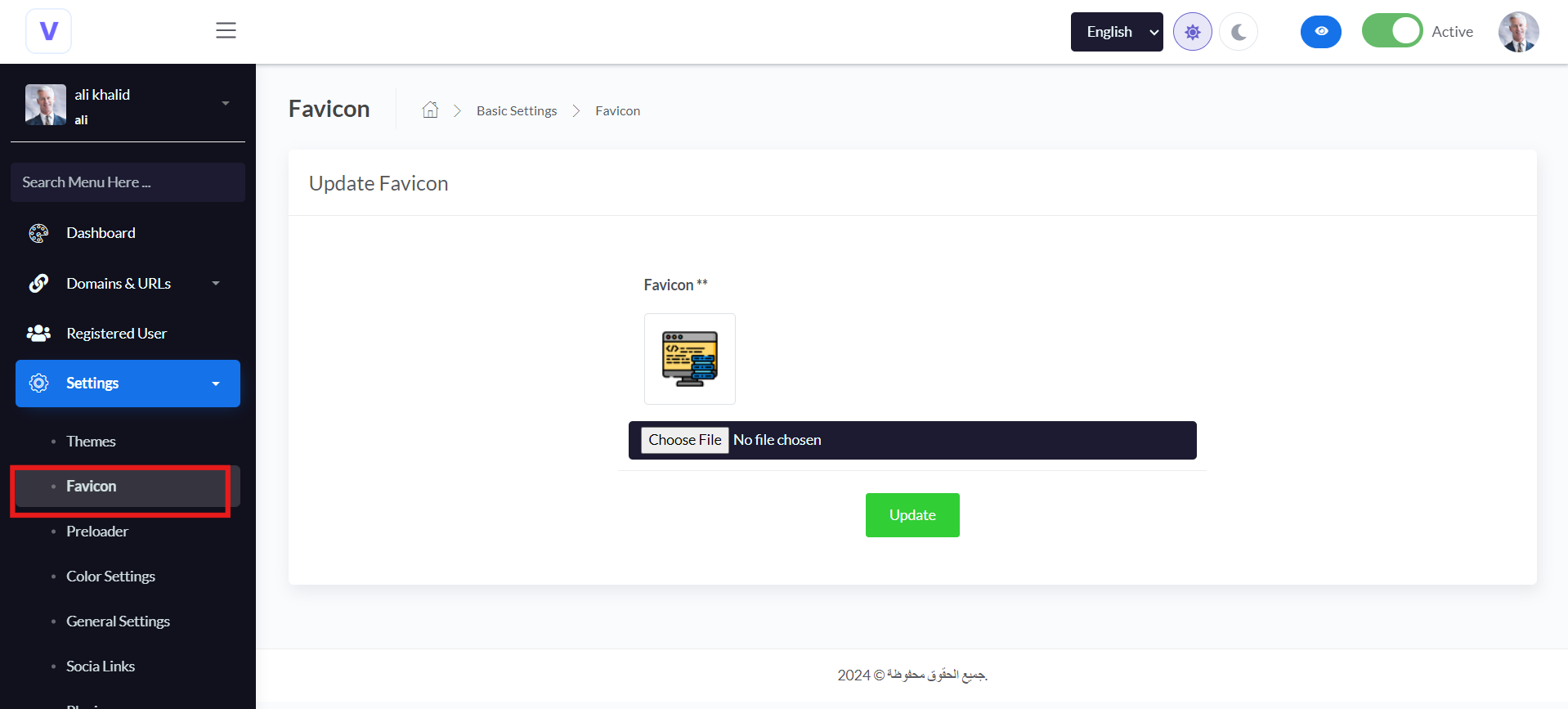
الان اذهب للقائمة الجانبيى وأضغط مرة أخرى على Setting ومن ثم اختر favicon كما بالصورة

هنا ستحمل الصورة المصغرة والتي تظهر في اعلى المتصفح وتكون عادةً صورة مصغرة للشعار الخاص بك
يمكنك تحميلها من حاسوبك كما موضح بالصورة

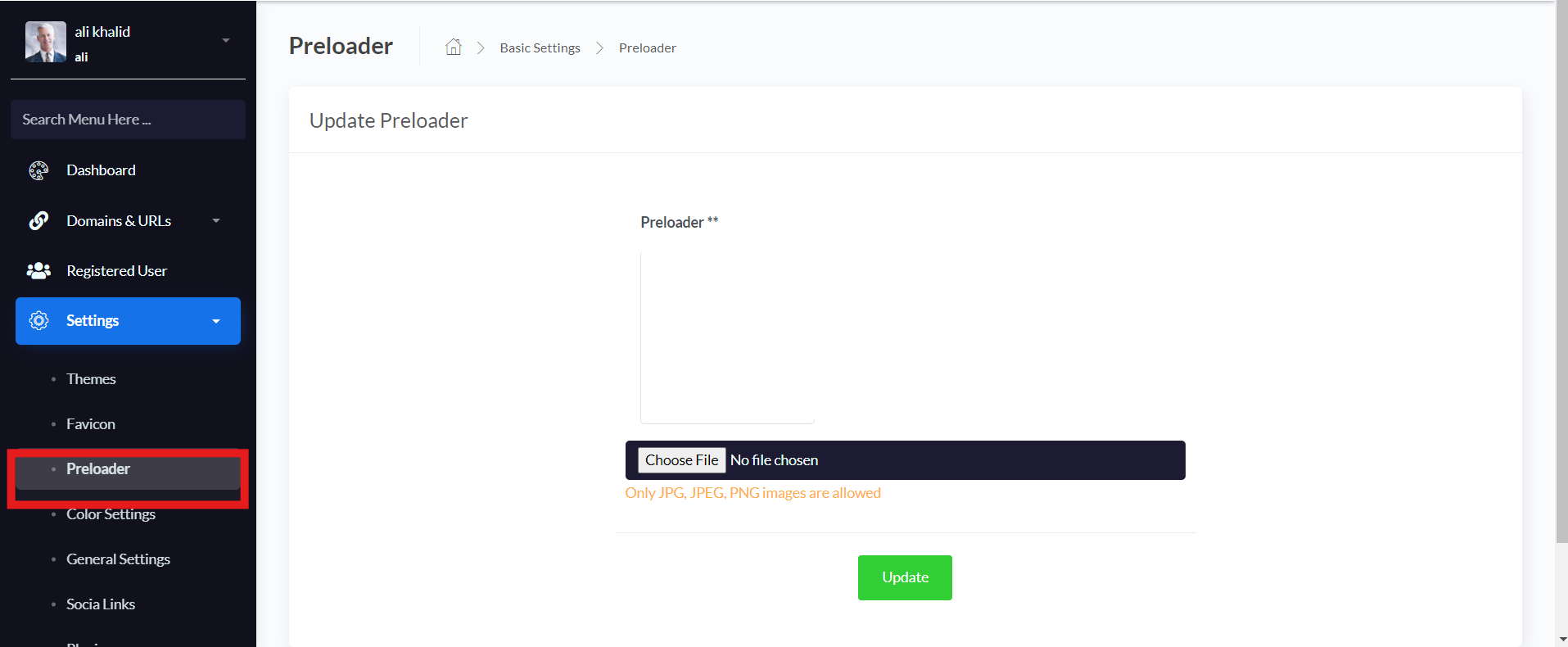
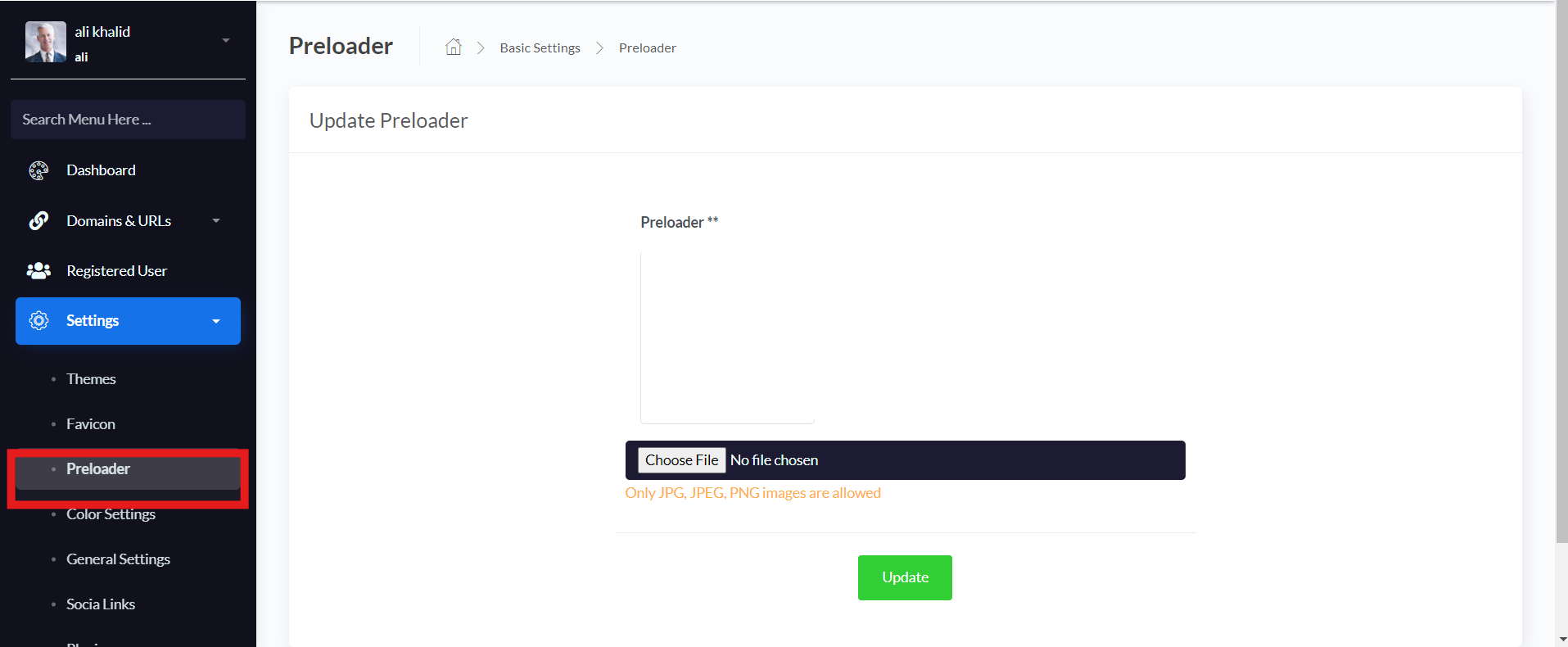
بعدها أذهب مرة أخرى لSettings واضغط على Preloder
كما موضح بالصورة 
هنا ستقوم رفع صورة Preloder وهي الصورة التي تظهر عند بدأ تحميل الصفحة، يمكنك تصميم صورة مخصصة أو استخدام أي صورة preloder متاحة عبر الإنترنت وقابلة للإستخدام
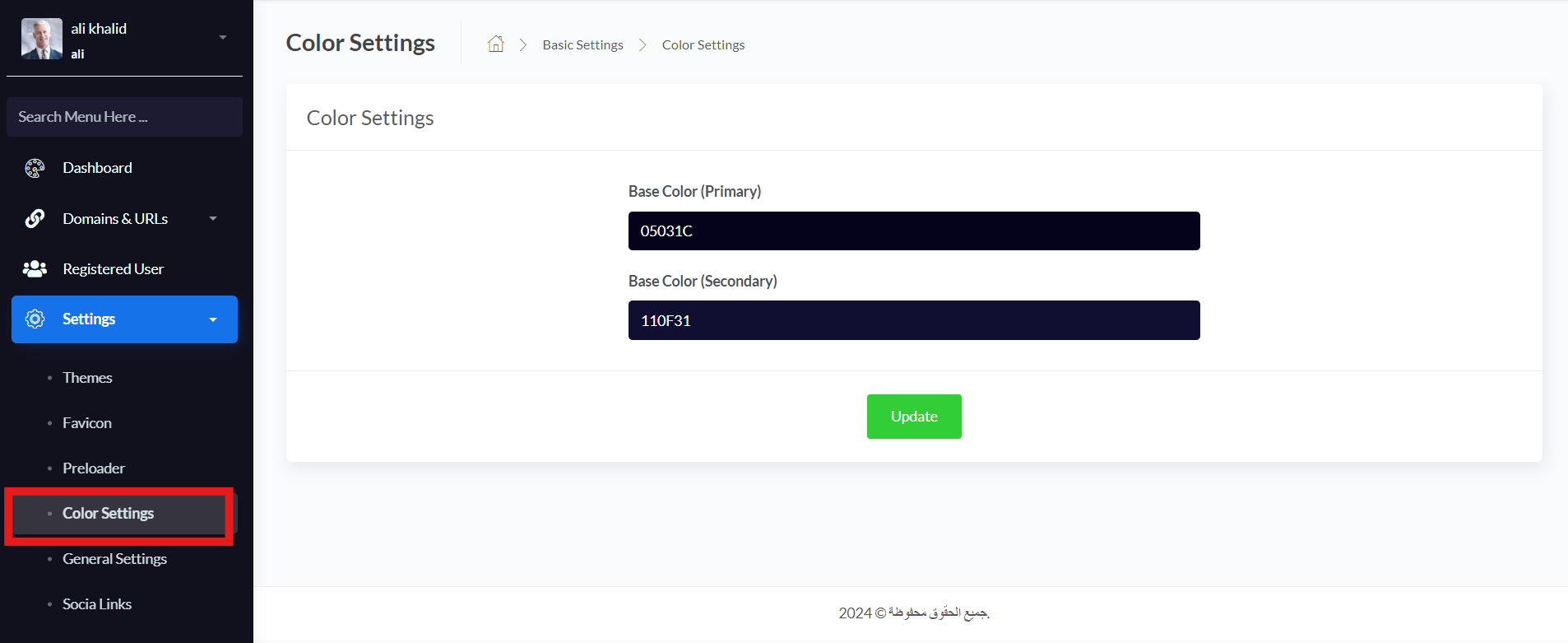
اذهب مرة أخرى لSettings ومن ثم Color Settings كما موضح بالصورة

هنا سيطلب منك النظام أختيار لونين ( Primary و Secondary ) ليتم استخدامها كلونين اساسيين في النوقع الخاص بك، يمكنك إختيار اللونين بناءًا على الوان العلامة التجارية الخاصة بك، كما يمكنك كتابة كود اللون او أختياره من لوحة الالوان كما موضح بالصورة
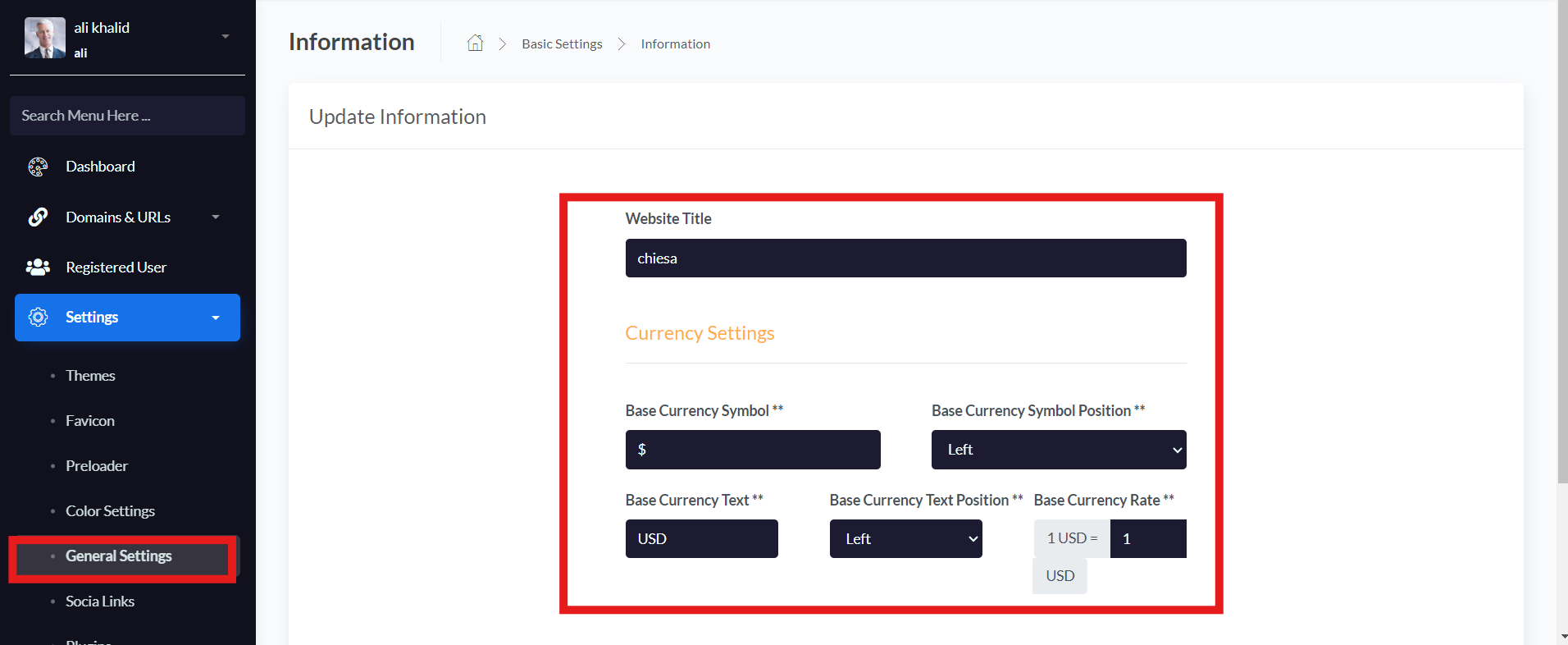
اذهب مره اخرى لSettings ومن ثم اضغط على General Settings كما موضح بالصورة 
قم بكتابة عنوان الموقع الخاص بك وإعدادات العملة كما موضحة بالصورة
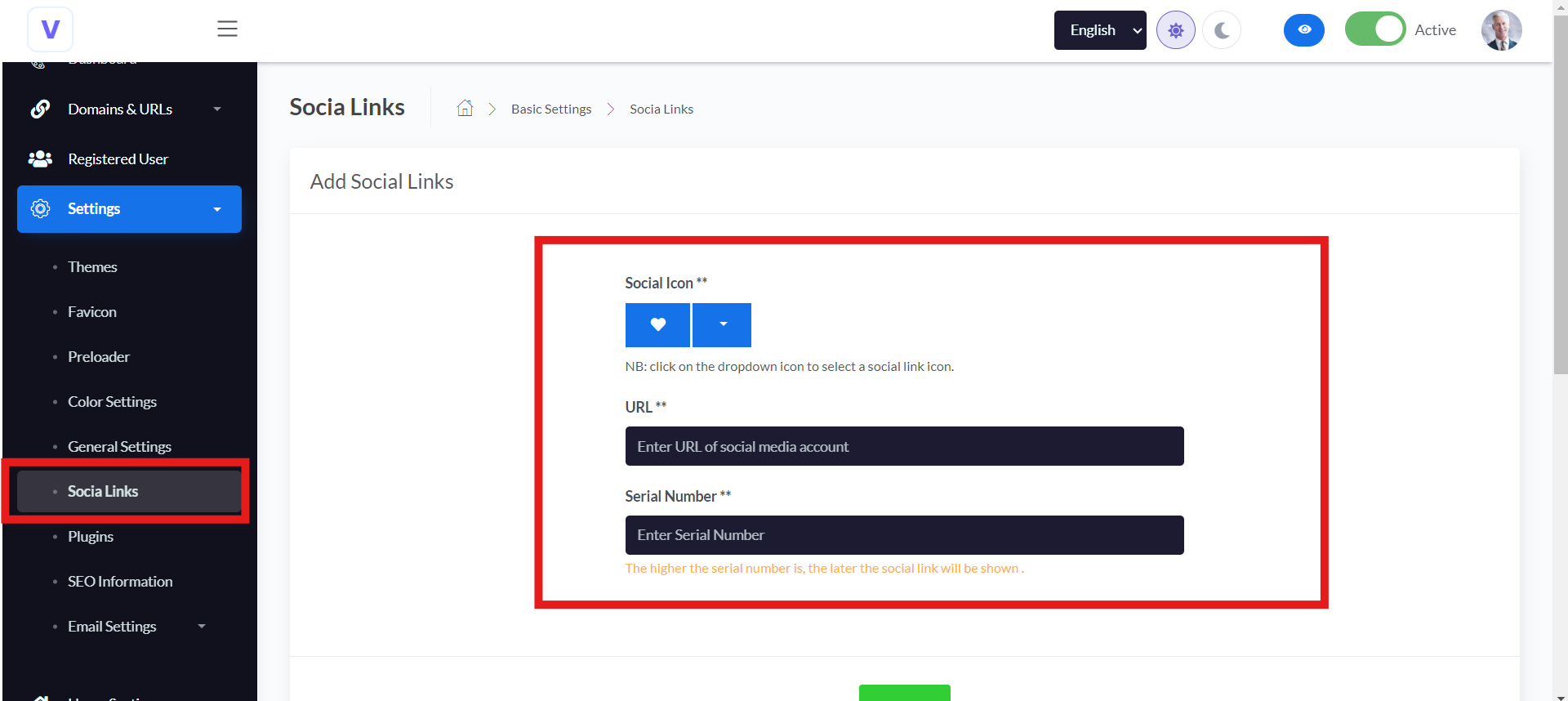
مرة أخرى اذهب Settings واضغط على social link كما موضح بالصورة

في هذه الصفحة سنضيف روابط مواقع التواصل الخاصة بك، في البداية اختر الايقونة الخاصة بموقع التواصل ومن ثم ضع رابط صفحتك على موقع التواصل وفي الخيار الثاني اكتب الرقم المتسلسل، يمكنك إضافة أكثر من موقع تواصل إجتماعي، وتعديله كما تريد
ملاحظة 1 : يقصد بالرقم المتسلسل ترتيب الظهور في الموقع، بحيث أذا أخترت الرقم (1 ) سيظهر الموقع أولا في الترتيب، يليه الرقم التالي وهكذا
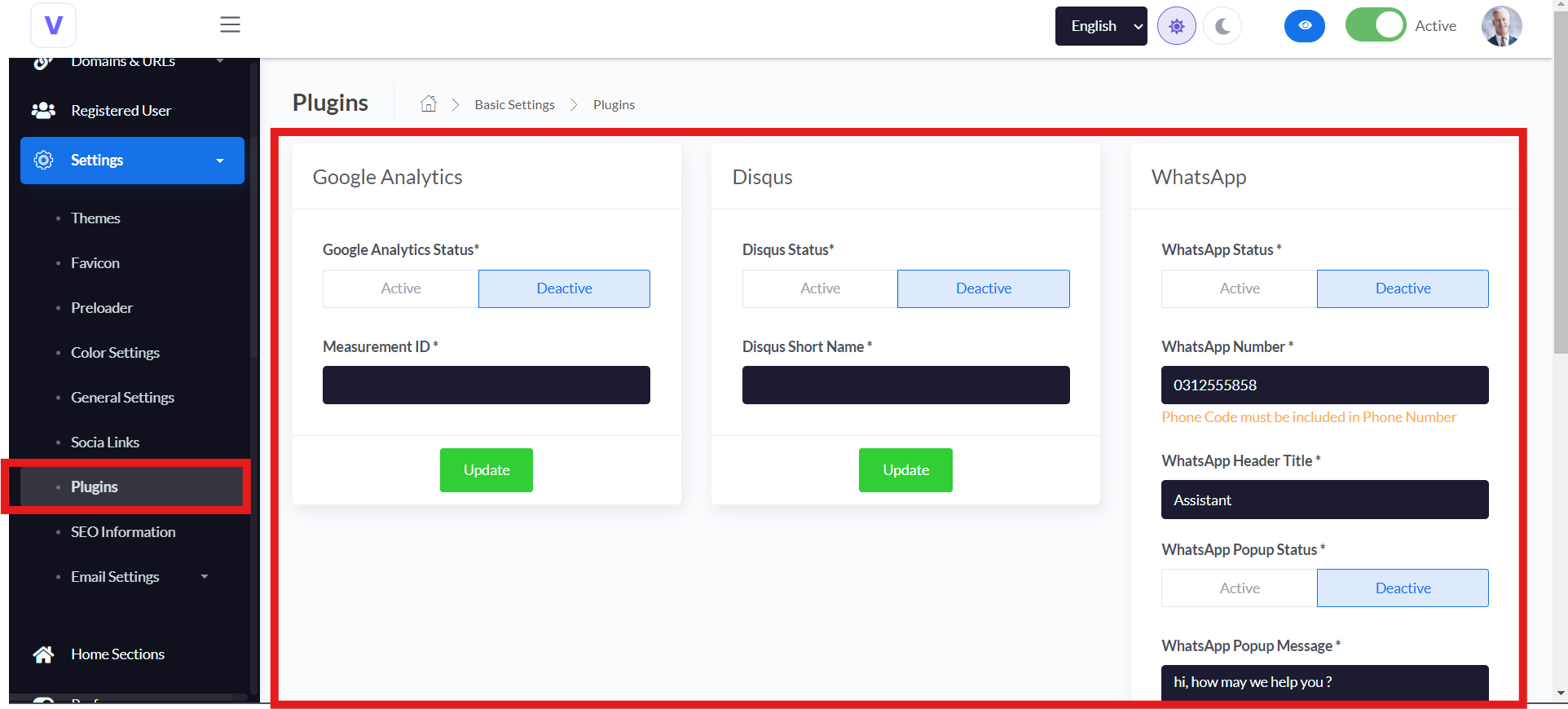
مرة أخرى اذهب ل Settings وأختر Plugins كما موضح بالصورة
هنا ستجد بعض الإضافات التي يمكنك تفعيلها واضافتها للموقع الخاص ب مثل
1 - Google Analytics
2- Disqus
3- Whatsapp
4- Facebook Pixel
5- Tawk.to
يمكن تفعيل الإضافة التي تريدها عن طريق تنشيط زر التفعيل وملء الخانات كما بالصورة
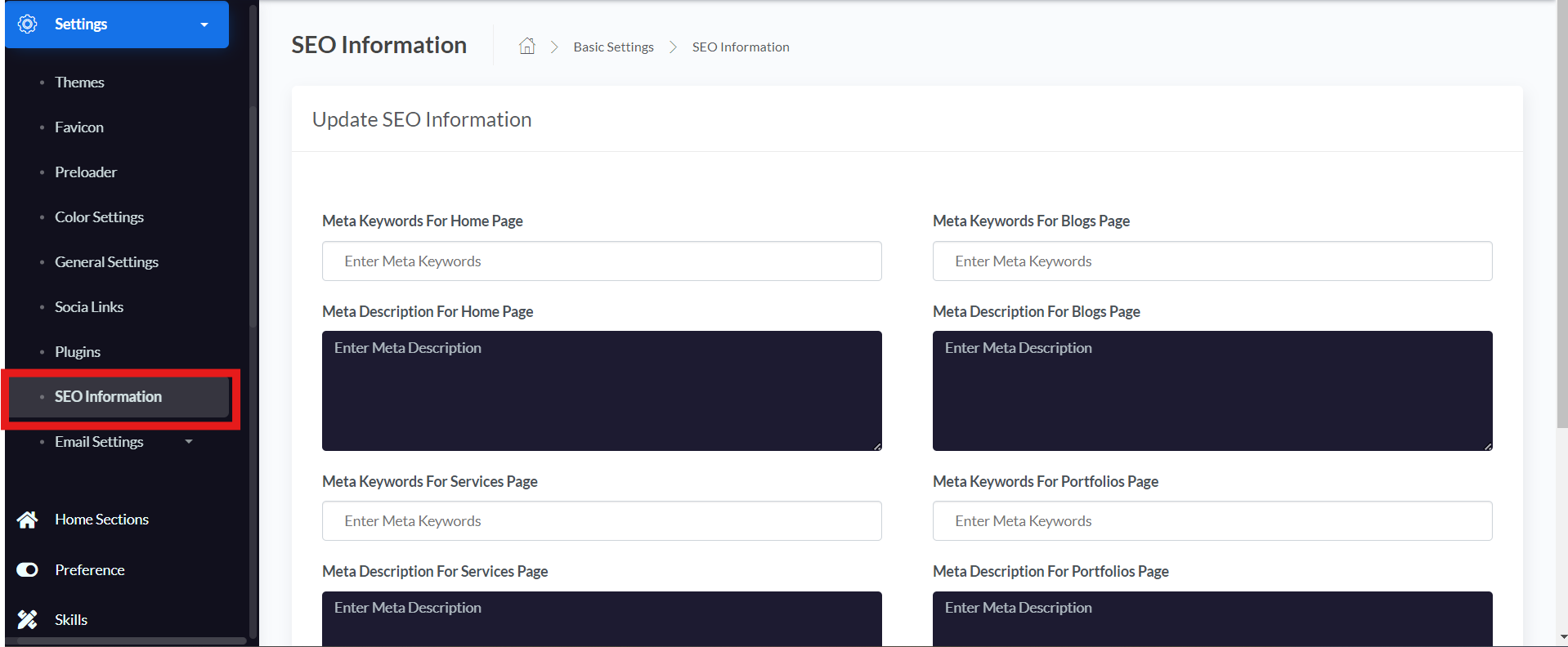
مرة أخرى اذهب لSettings واختر تبويب SEO Informtion كما بالصورة

هذه الصفحة مهمة جدًا، وهي خاصة بإعدادت ال SEO والتي ستساعدتك في تهيئة موقعك لمحركات البحث، قم بملء الخانات الموجودة على الصفحة
الان نكون قد إنتهينا من الإعدادات الاساسية للموقع الخاص بك، وسننتقل للمرحلة التالية وهي تخصيص الموقع وإضافة المحتوى البورتفوليو والCv
إعدادات الHome Section
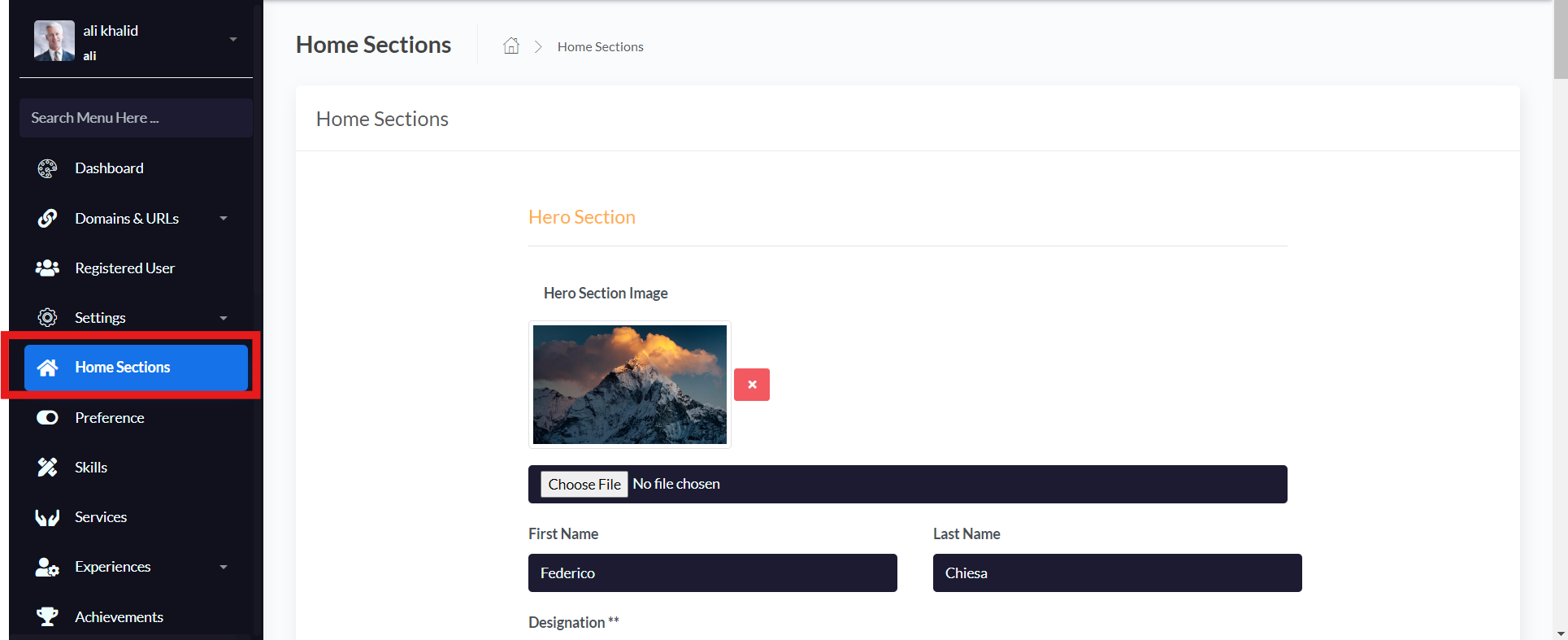
من القائمة الجانبية إنتقل ل Home Section كما موضح بالصورة
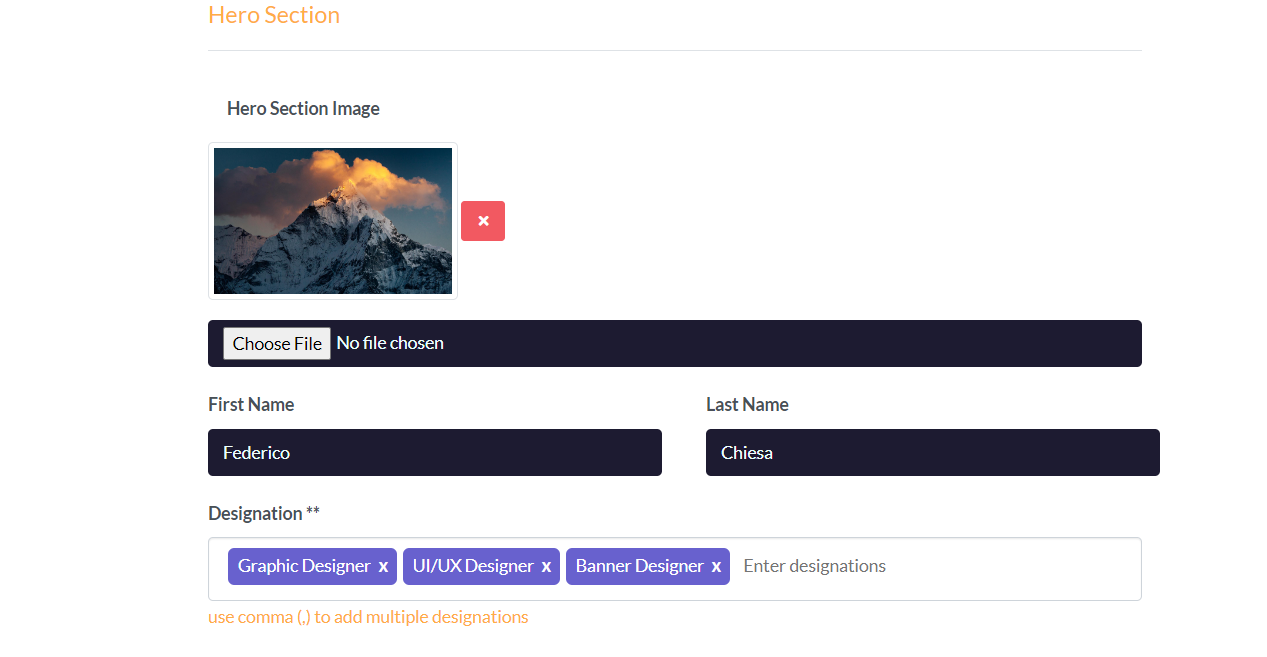
هنا سنقوم بالتعديل على قسم Hero Section
1- في خيار Hero Section Image سنضيف صورة لقسم ال Hero
2 - في خيار First Name و Last Name اضف الاسم الاول والثاني
3 - في خيار Designation اكتب مهاراتك الخاصة، يمكنك كتابة أكثر من مهارة والفصل بينهم بالفاصلة ( , ) كما موضح بالصورة

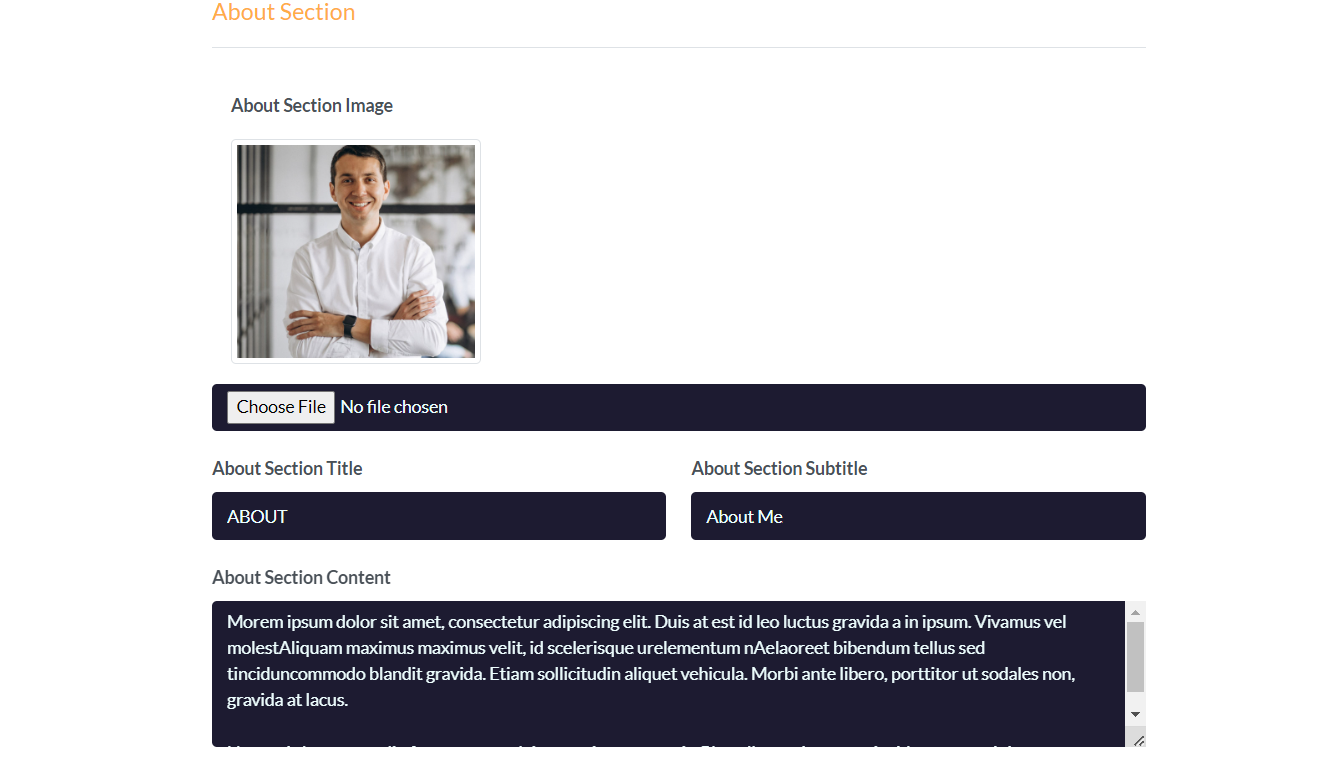
تعديل قسم معلومات عني ( About Section)
1 - اختر صورة مناسبة للقسم
2- اكتب عنوان رئيسي للقسم وعنوان فرعي ومن ثم اكتب محتوى القسم كما بالصورة 
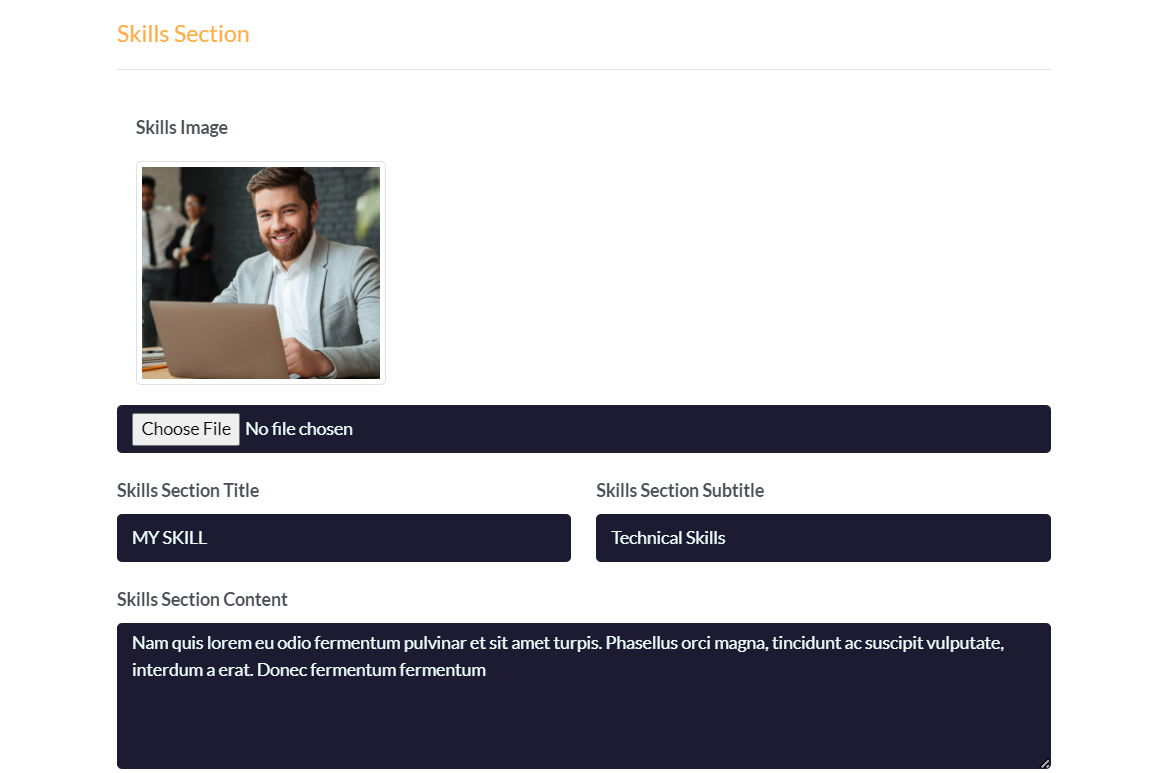
تعديل قسم المهارات ( Skills Section )
1 - اختر صورة مناسبة للقسم
2- اكتب عنوان رئيسي للقسم وعنوان فرعي ومن ثم اكتب محتوى القسم كما بالصورة
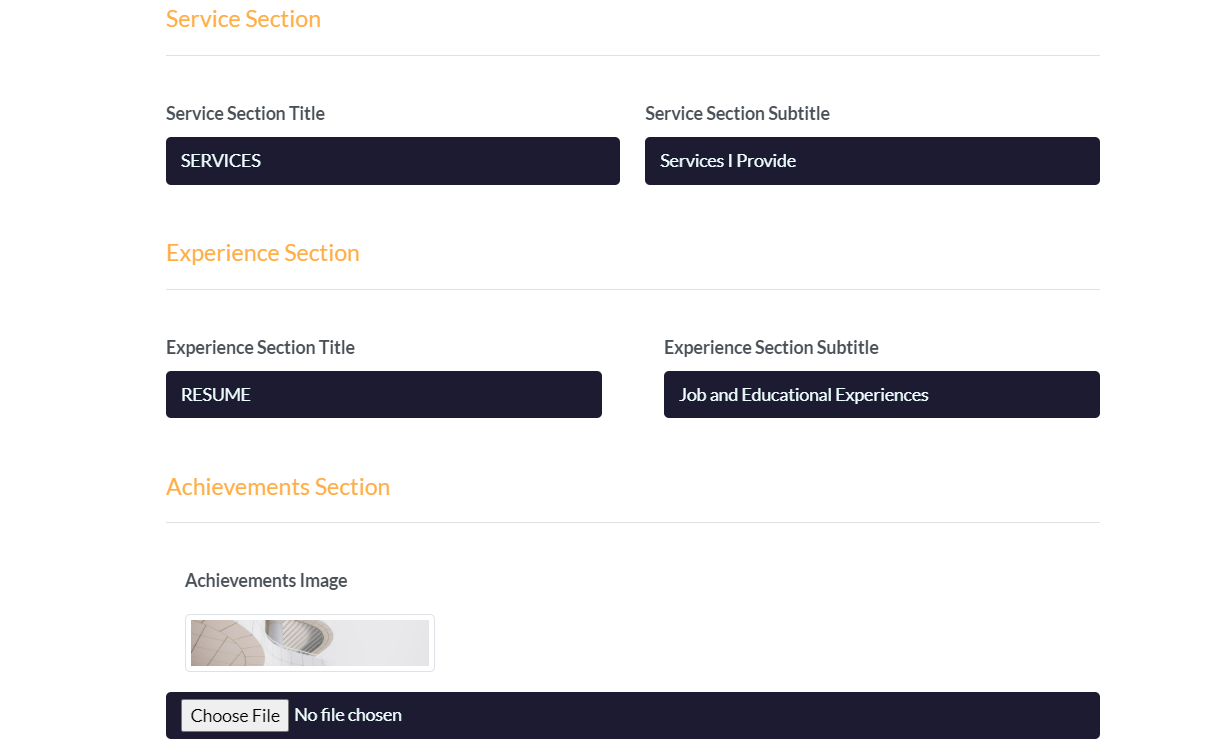
تعديل قسم الخدمات ( Service Section )
اكتب عنوان رئيسي للقسم وعنوان فرعي كما بالصورة
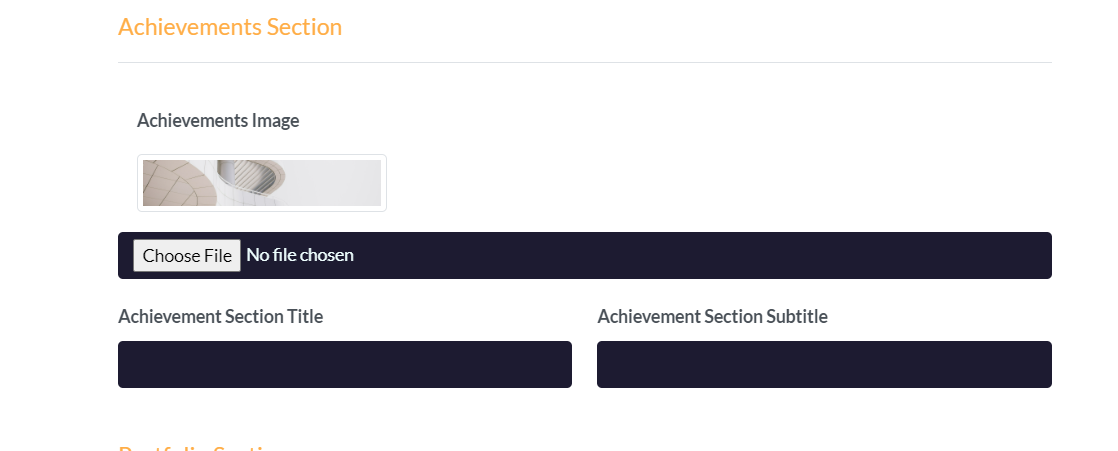
تعديل قسم الإنجازات ( Achievements Section )
1 - اختر صورة مناسبة للقسم
2- اكتب عنوان رئيسي للقسم وعنوان فرعي ومن كما بالصورة
تعديل قسم نماذج الاعمال ( Portfolio Section )
اكتب عنوان رئيسي للقسم وعنوان فرعي كما بالصورة
تعديل قسم تقيمات العملاء او ماذا قالو عني ( Testmonial Section )
اكتب عنوان رئيسي للقسم وعنوان فرعي كما بالصورة

تعديل قسم المدونة ( Blog Section )
اكتب عنوان رئيسي للقسم وعنوان فرعي كما بالصورة

تعديل قسم التواصل ( Contact Section)
اكتب عنوان رئيسي للقسم وعنوان فرعي كما بالصورة
بعد تعديل اضغط حفظ لحفظ المدخلات
ملاحظة : يمكنك معاينة التغييرات بالضغط على الزر في الاعلى كما موضح بالصورة

تعديل ال Preference
من القائمة الجانبية إضغط على Preference
ستجد هنا قائمة بالإقسام الرئيسية للموقع الخاص بك، يمكنك إظهار أو إخفاء أي قسم تريده كما موضح

إضافة المهارات ( Skills )
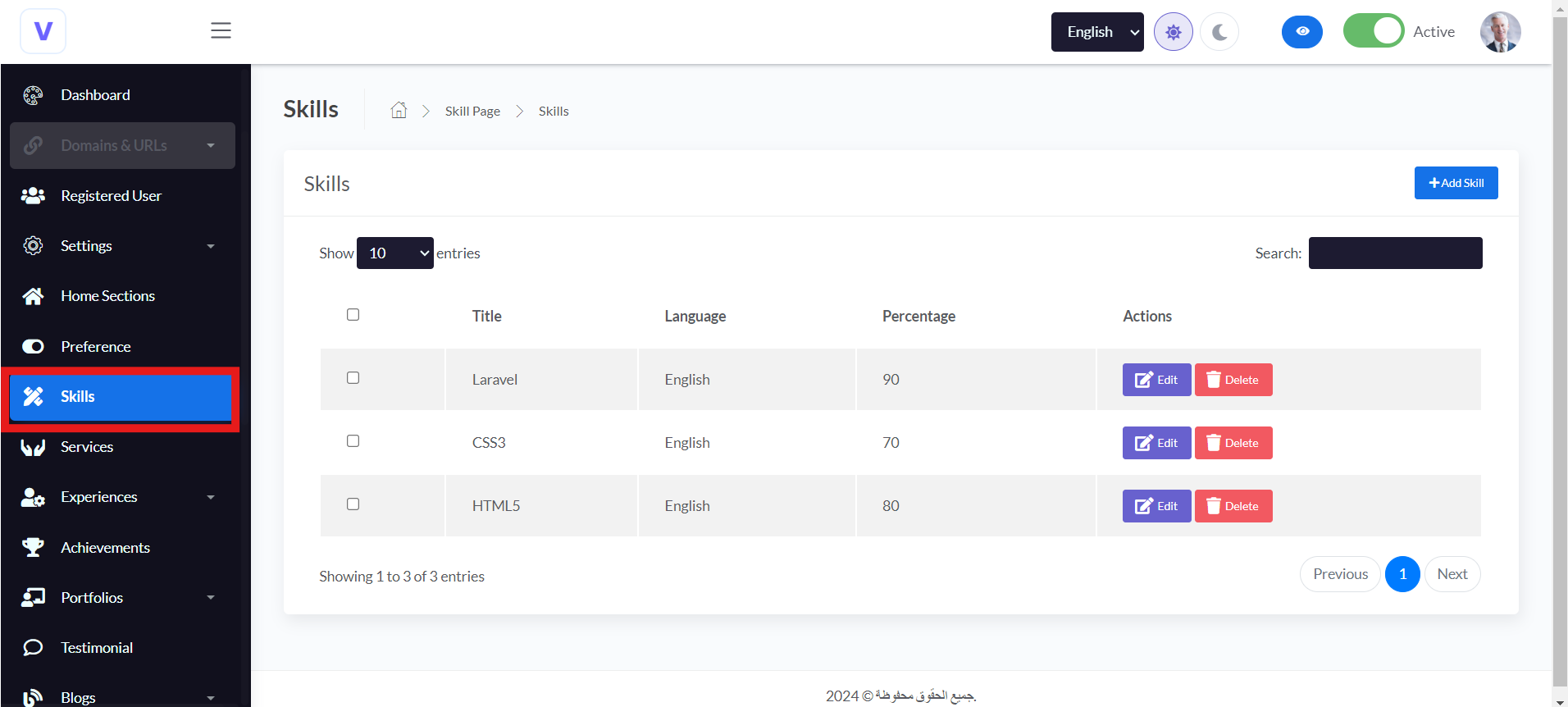
هنا سنضيف المهارات الخاصة بك، من القائمة الجانبية إضغط على Skills ستظهر لك قائمة بالمهارات التي إضفتها من قبل كما بالصورة

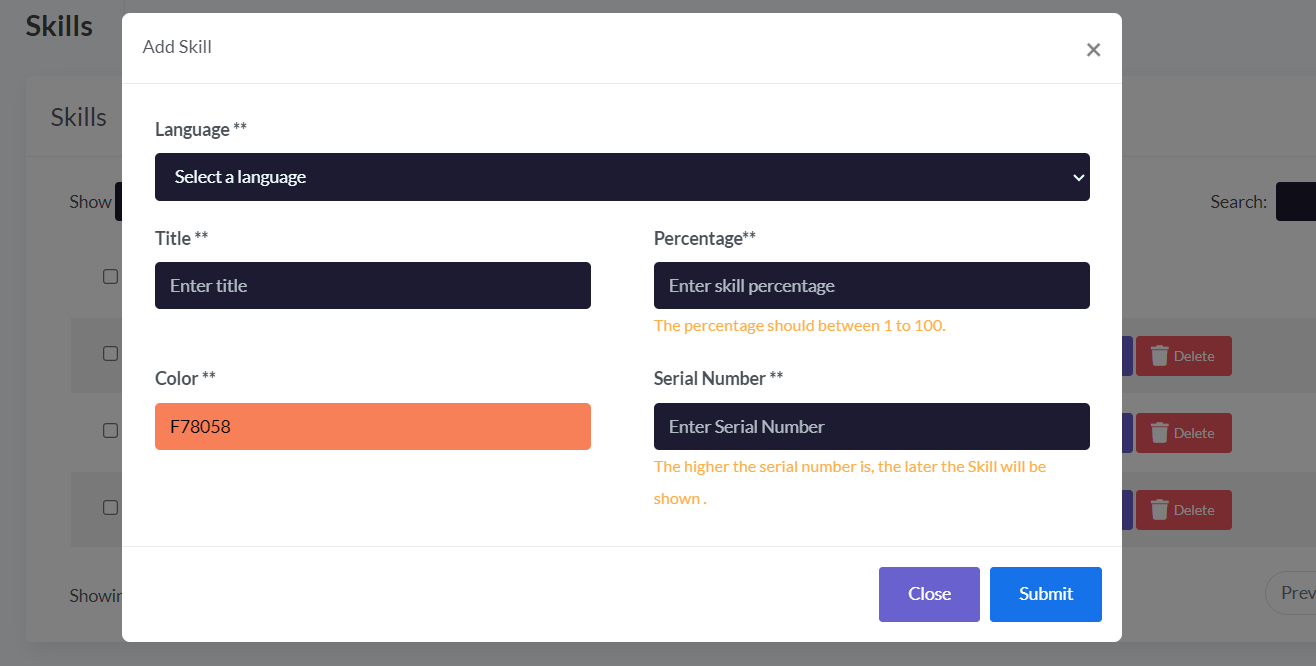
لإضافة مهارة جديدة نضغط على الزر ( Add Skill ) ستظهر لك قائمة منبثقة كما في الصورة

1- في اول خيار اختر اللغة في حال كان موقعك متعدد اللغات سيتم عرض المهارة في اللغة المحددة
كمثال، اذا كان قمت بإعداد الموقع ليعمل على اللغة الانجليزية والعربية واخترت العربية، ستظهر هذه المهارة في الموقع حين اختيار اللغة العربية، ولإضافتها للغة الانجليزية عليك إضافة المهارة مره اخرى واختر اللغة الانجليزية
2- في حقل العنوان أكتب أسم المهارة
3- في حل Percentage أكتب النسبة المئوية لمستواك في هذه المهارة
3 - في حقل Color اختر لون مميز للمهارة
4 - في حقل serial Nubmer اكتب اكتب ترتيب ظهور المهارة في الموقع ( كما شرحنا سابقًا )
الان اضغط حفظ
بعد الضغط على حفظ ستجد انه تم إضافة المهارة للقسم، يمكنك تعديلها وقتما تشاء
تعديل قسم الخدمات (services )
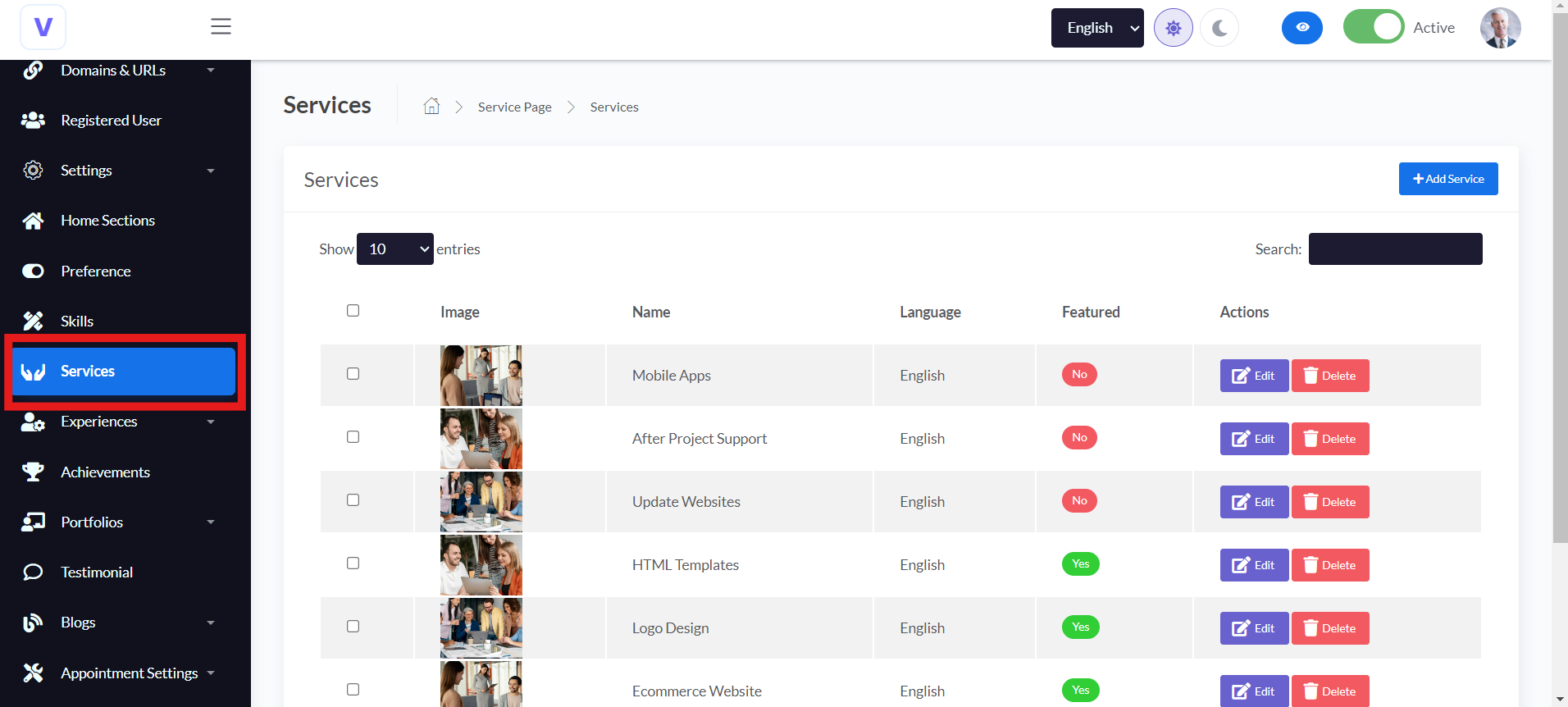
هنا سنضيف الخدمات التي تقدمها، من القائمة الجانبية إضغط على Services ستظهر لك قائمة بالخدمات التي إضفتها من قبل كما بالصورة

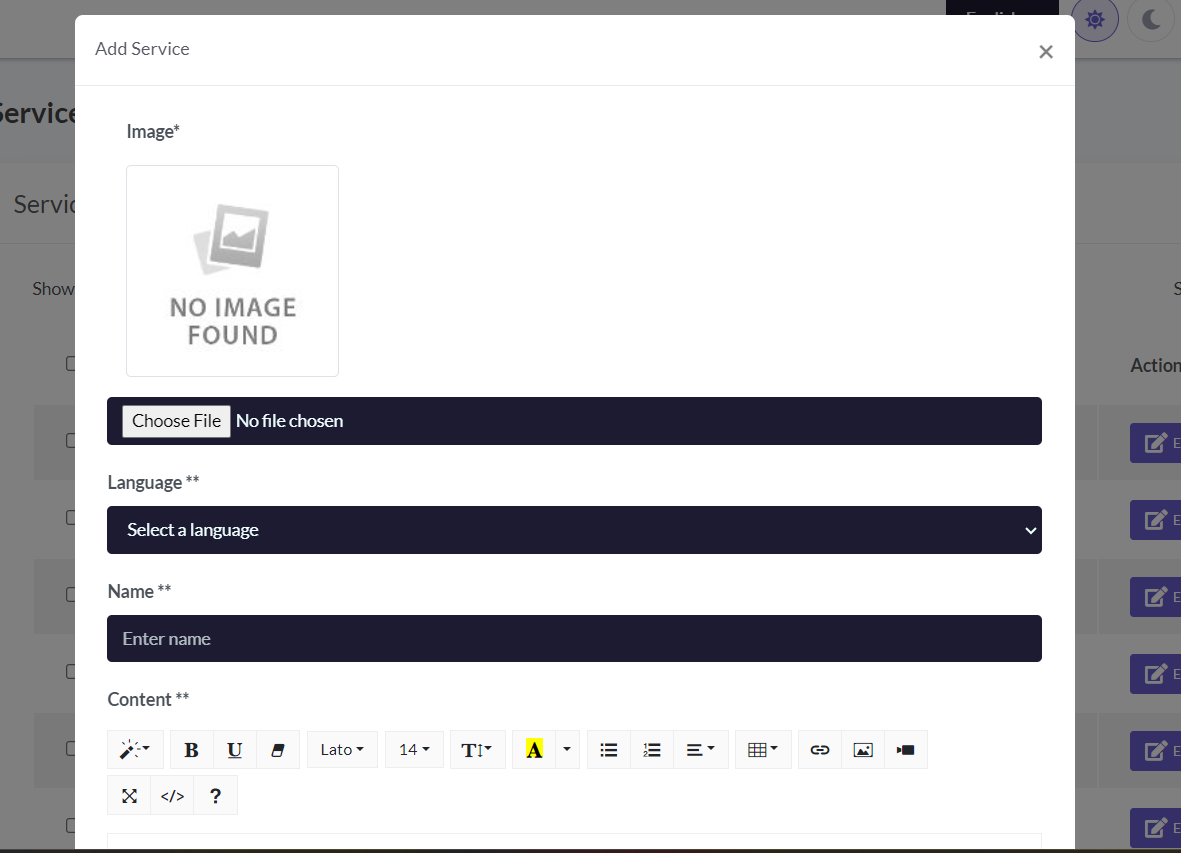
لإضافة خدمة جديدة نضغط على الزر ( Add Service ) ستظهر لك قائمة منبثقة كما في الصورة
1- في اول خيار نضيف صورة للخدمة التي تقدمها
2- في الخيار الثاني اختر اللغة في حال كان موقعك متعدد اللغات سيتم عرض المهارة في اللغة المحددة كما شرحنا
3- في حقل الاسم أكتب أسم الخدمة
4- في حقل Content أكتب نص يوضح تفاصيل الخدمة
5 - في حقل serial Nubmer اكتب اكتب ترتيب ظهور المهارة في الموقع ( كما شرحنا سابقًا )
6 - في خيار Featured يمكنك تفعيل الخيار لجعل هذه الخدمة مميزة
7- في خيار Detail Page يمكنك تفعيله اذا اردت وضع وصف أكثر للخدمة
8 - في خيار meta Keyword يمكنك كتابة الكلمات المفتاحيى الخاصة بالخدمة
9 - في خيار Meta Description يمكنك كتابة وصف بسيط للخدمة
الان اضغط حفظ
بعد الضغط على حفظ ستجد انه تم إضافة الخدمة للقسم، يمكنك تعديلها وقتما تشاء
تعديل قسم الخبرات ( Experience )
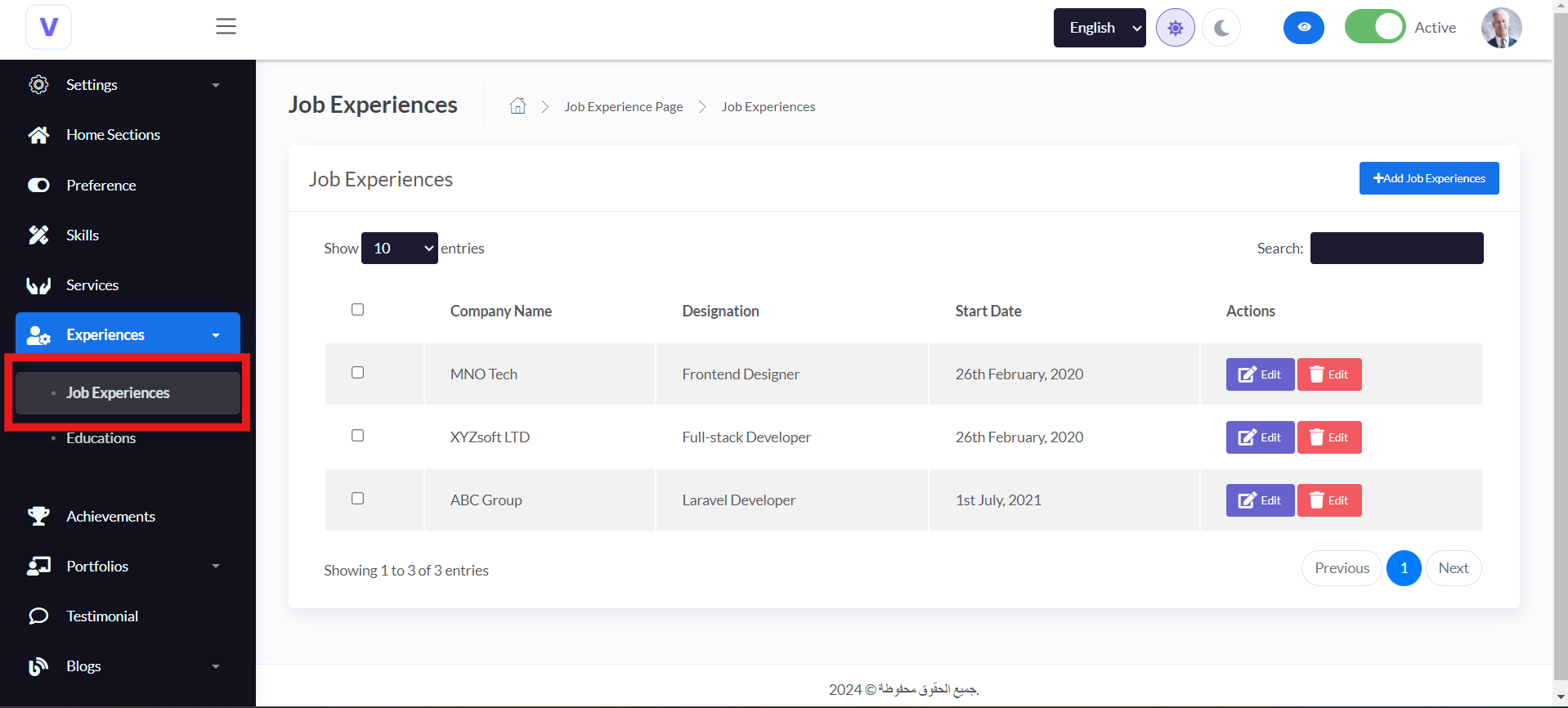
من القائمة الجانبية اضغط على Experience ومن القائمة المنبثقة إختر Job Experience ستظهر لك قائمة خبرات العمل التي إضفتها من قبل كما بالصورة

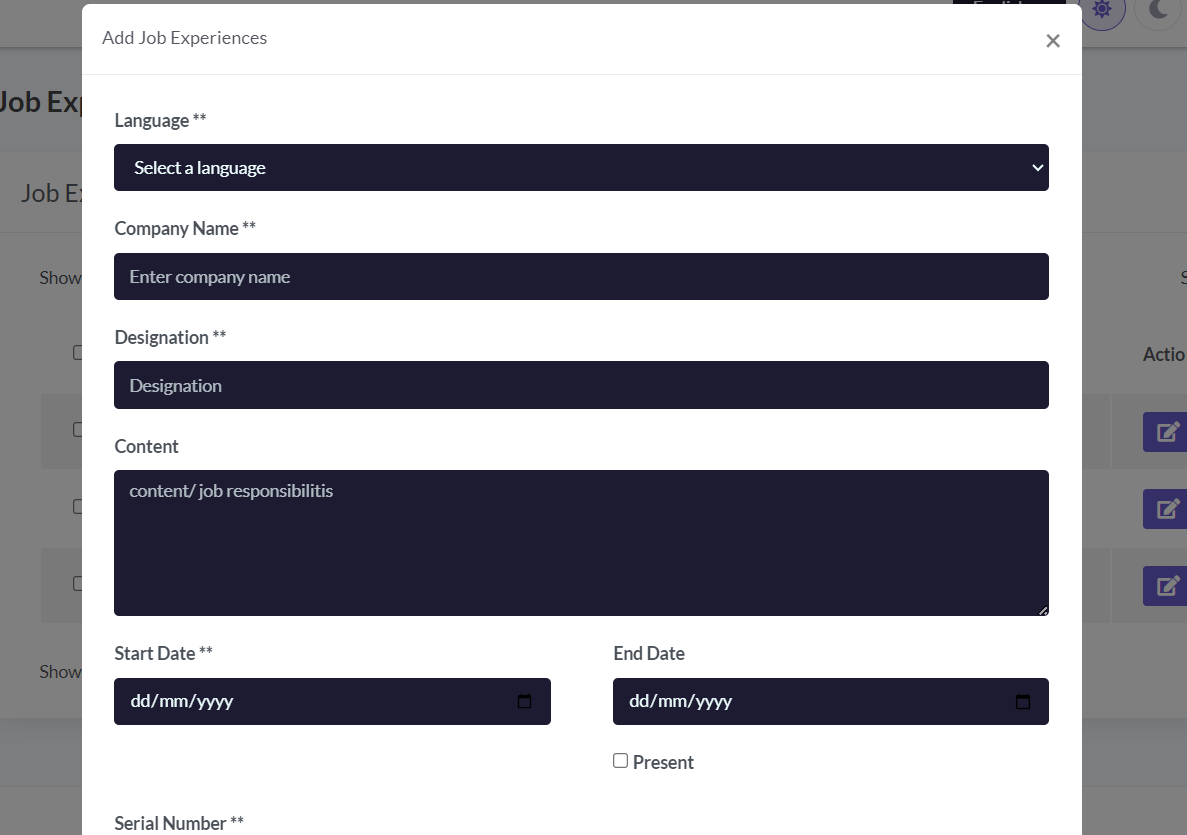
لإضافة خبرة جديدة نضغط على الزر ( Add Experience job ) ستظهر لك قائمة منبثقة كما في الصورة

1- في اول خيار اختر اللغة في حال كان موقعك متعدد اللغات سيتم عرض المهارة في اللغة المحددة كما شرحنا
2- في حقل Company Name أكتب أسم الشركة التي التحقت بها
3- في حقل Designation أكتب الاسم الوظيفي في الشركة التي التحقت بها
4- في حقل Content أكتب وصف للوظيفة التي كنت تشغلها في الشركة التي التحقت بها
5- في حقلStart Date أكتب تاريخ الالتحاق بالشركة
6 - في حقل End Date أكتب تاريخ ترك الوظيفة، في حالة كنت ما تزال تعمل في الشركة حدد على الخيار ( Present )
7- في حقل serial Nubmer اكتب اكتب ترتيب ظهور المهارة في الموقع ( كما شرحنا سابقًا )
الان اضغط حفظ
بعد الضغط على حفظ ستجد انه تم إضافة الخبرة للقسم، يمكنك تعديلها وقتما تشاء
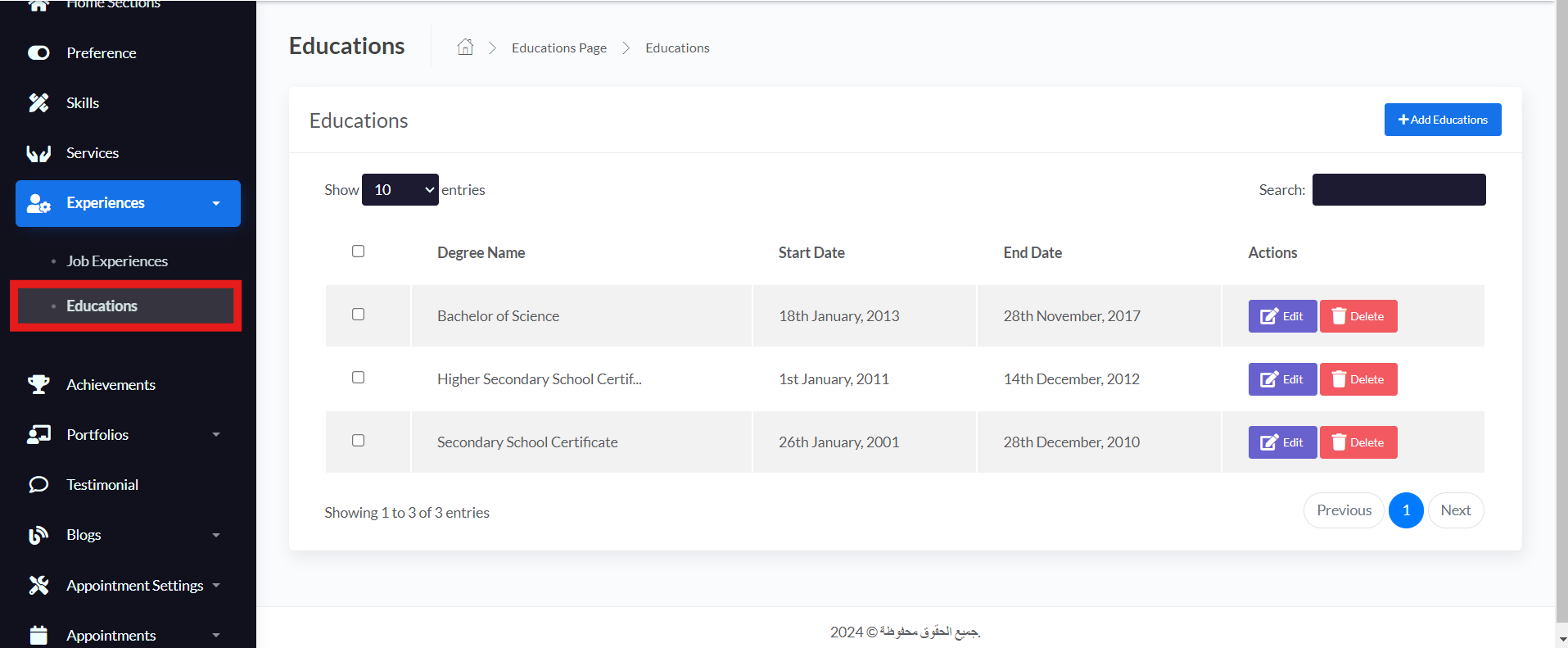
مرة أخرى من القائمة الجانبية اضغط على Experience ومن القائمة المنبثقة إختر Education ستظهر لك قائمة بالشهادات ومؤسسات التعليم التي التحقت بها 
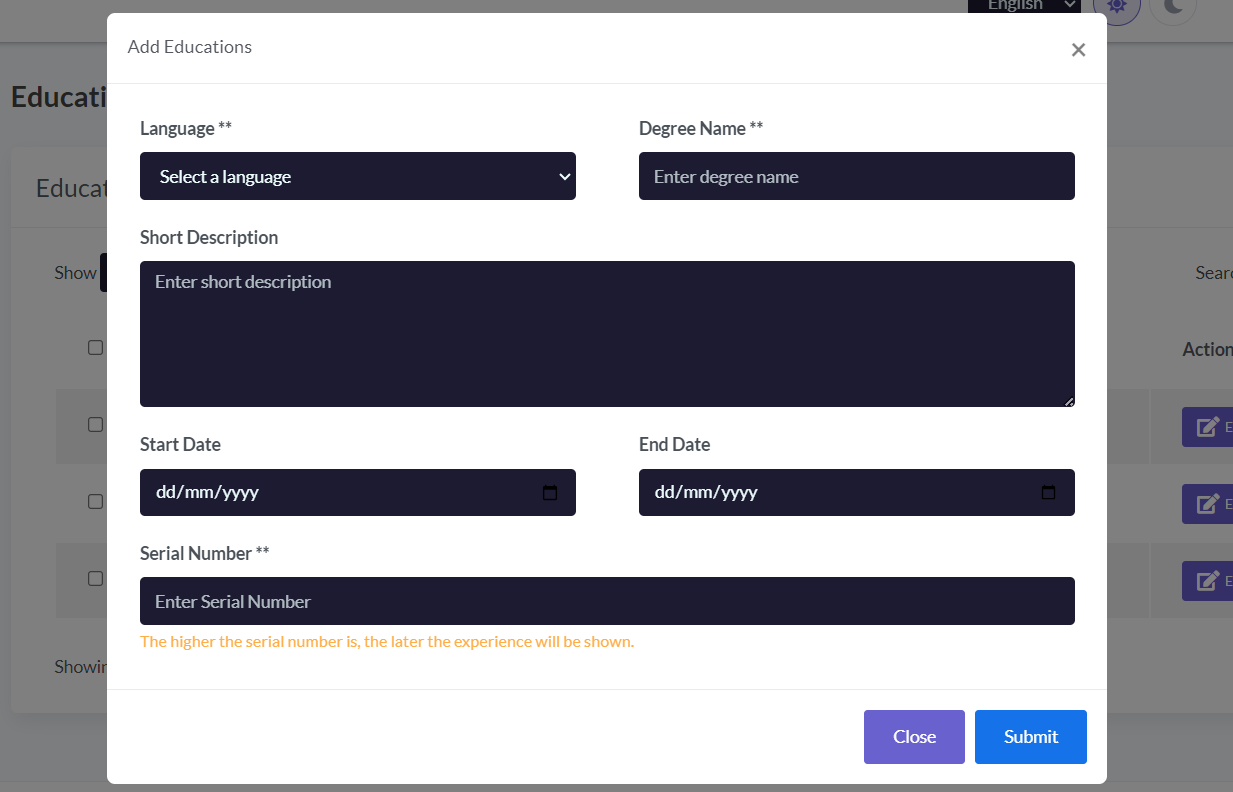
لإضافة جديد نضغط على الزر ( Add Eduction ) ستظهر لك قائمة منبثقة كما في الصورة

1- في اول خيار اختر اللغة في حال كان موقعك متعدد اللغات سيتم عرض المهارة في اللغة المحددة كما شرحنا
2- في حقل Degree أكتب أسم الدرجة العلمية
3- في حقل Start Description أكتب وصف مختصر
4 في حقلStart Date أكتب تاريخ الالتحاق بالمؤسسة التعليمية
5 - في حقل End Date أكتب تاريخ التخرج من المؤسسة التعليمية
7- في حقل serial Nubmer اكتب اكتب ترتيب ظهور المهارة في الموقع ( كما شرحنا سابقًا )
الان اضغط حفظ
بعد الضغط على حفظ ستجد انه تم إضافة الخبرة للقسم، يمكنك تعديلها وقتما تشاء
تعديل قسم الانجازات ( Achievements )
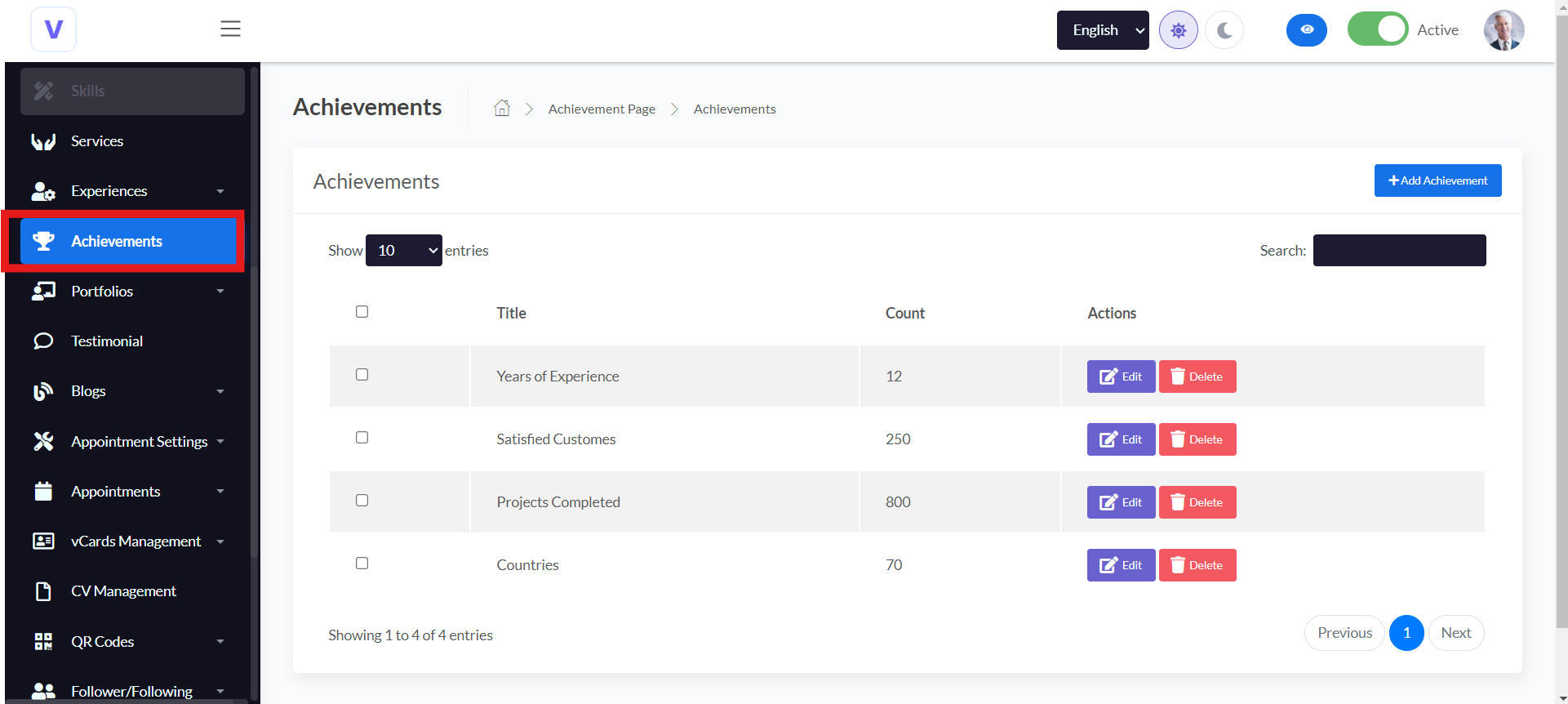
من القائمة الجانبية اضغط على Achievements ستتظهر لك شاشة بها قائمة من الإنجازات في حالة تم إضافتها سابقا كما في الصورة

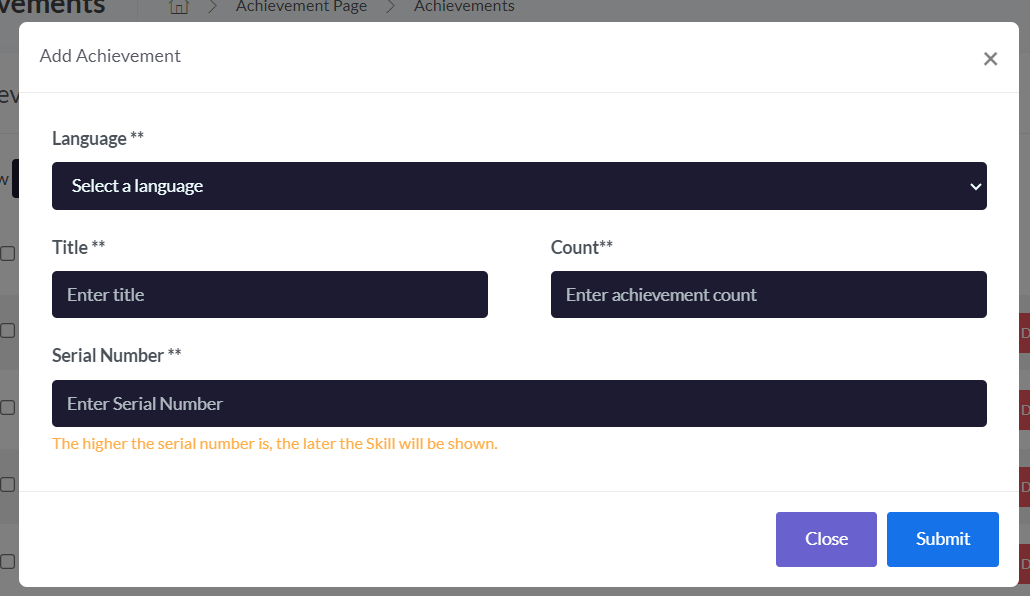
لأضافة إنجاز جديد إضغط على ( Add Achievement ) ستظهر لك قائمة منبثقة كما بالصورة

1- في أول خيار اختر اللغة، في حال كان موقعك متعدد اللغات سيتم عرض المهارة في اللغة المحددة كما شرحنا سابقا
2- في حقل Title أكتب عنوان للإنجاز كمثال ( متاجر الكترونية تم تصميمها
3- في حقل Count أكتب عدد للإنجازات، على سبيل المثال ( 10 متاجر تم تصميمها
4- في حقل Serial Number أكتب ترتيب ظهور الإنجاز في الموقع ( كما شرحنا سابقا )
الان اضغط حفظ
بعد الحفظ ستجد أنه تم إضافة الإنجاز الى قائمة الانجازات، يمكنك تعديلها وقتما تشاء
أضافة نماذج أعمال سابقة ( Protfolios )
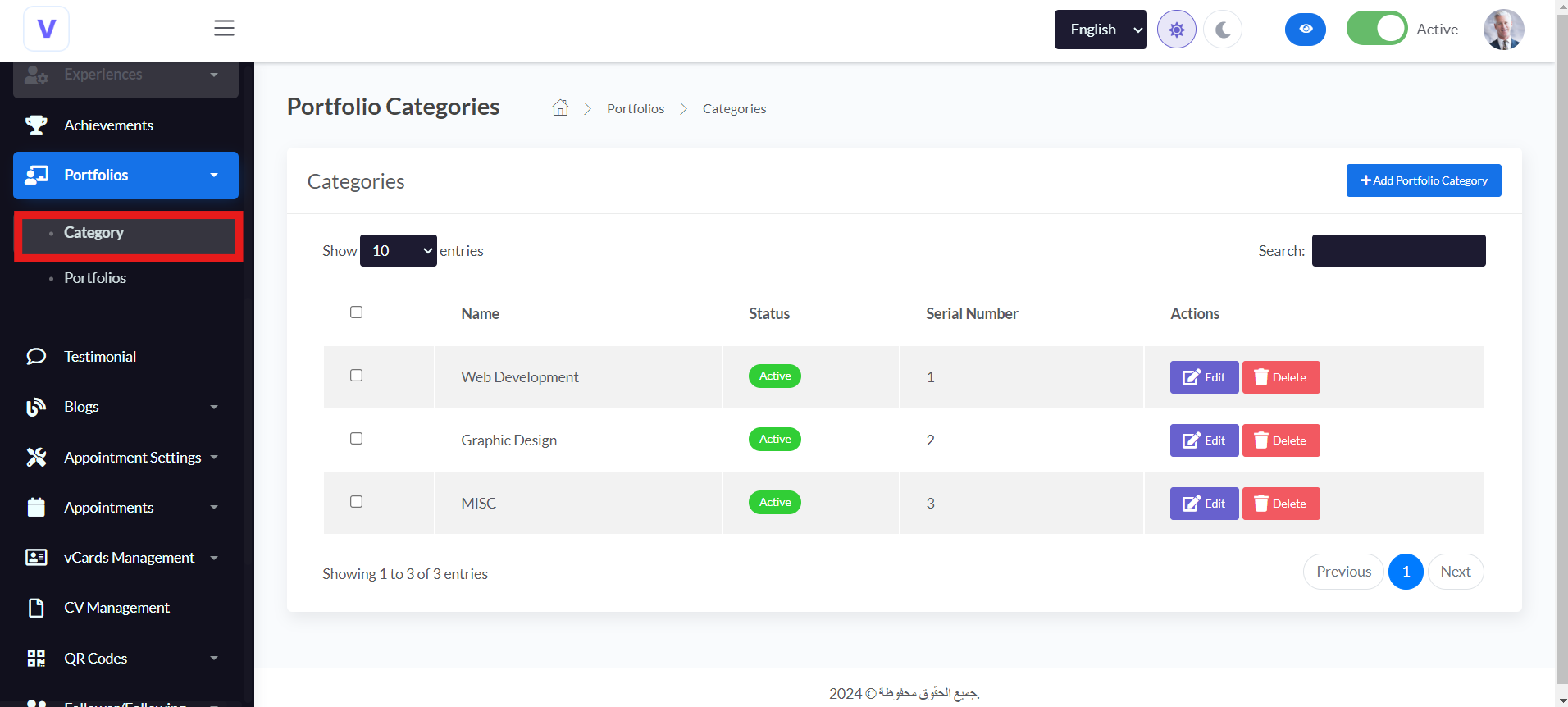
لإضافة نماذج أعمال نذهب للقائمة الجانبية ومنها لتبويب Protfolios ومن القائمة المنسدلة نضغط على Category لإضافة تصنيف، ستظهر لك شاشة تحتوي على قائمة من التصنيفات في حال تم إضافتها سابقا كما بالصورة

لماذا يجب إضافة تصنيف!
الغرض من إضافة التصنيف، هو ترتيب نماذج الإعمال بناءً على تصنيف معين، كمثال اضافة تصنيف لنماذج للاعمال في مجال كتابة المحتوى ومن ثم إضافة نماذج الأعمال فيه، وايضا للمواقع وهكذا
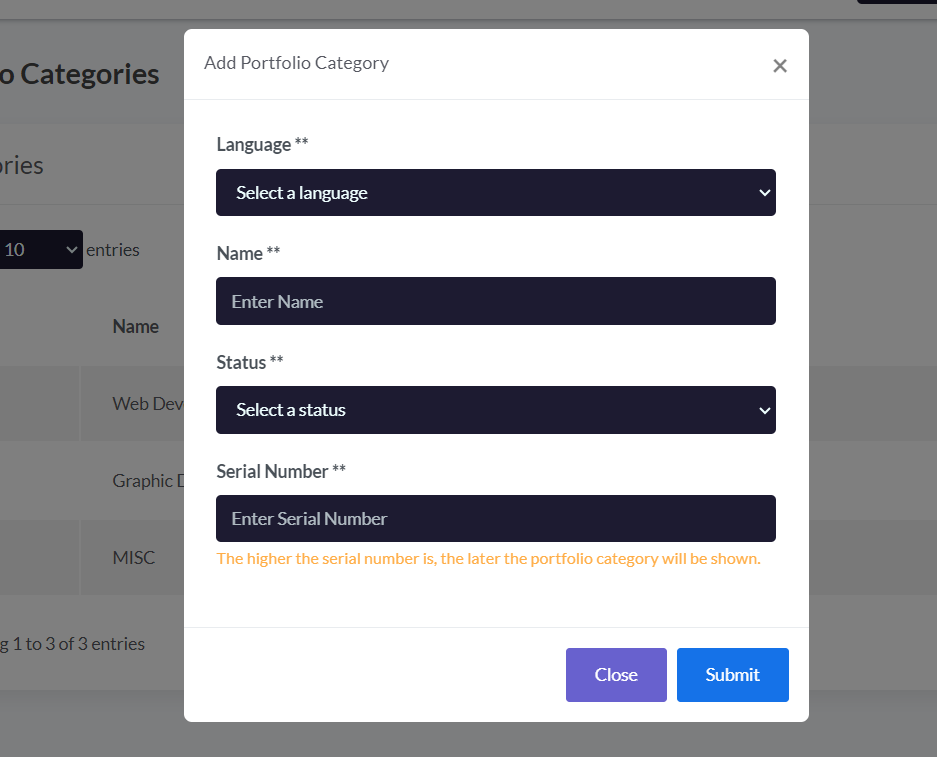
لإضافة تصنيف جديد نضغط على Add portfolio category ستظهر قائمة منبثقة كما بالصورة

1- في أول خيار اختر اللغة، في حال كان موقعك متعدد اللغات سيتم عرض التصنيف في اللغة المحددة كما شرحنا سابقا
2- في حقل Name أكتب أسم للتصنيف ( كمثال : كتابة المحتوى او متاجر الكترونية )
3- في حقل Status يمكنك تفعيل التصنيف أو الغاء تفعيله
4- في حقل Serial Number أكتب ترتيب ظهور التصنيف في الموقع ( كما شرحنا سابقا )
الان نضغط حفظ، وبعدها سيظهر التصنيف الذي قمنا بإضافته للقائمة
الان بعدما أضفنا التصنيف سنقوم بإضافة نماذج الإعمال للتصنيف المحدد
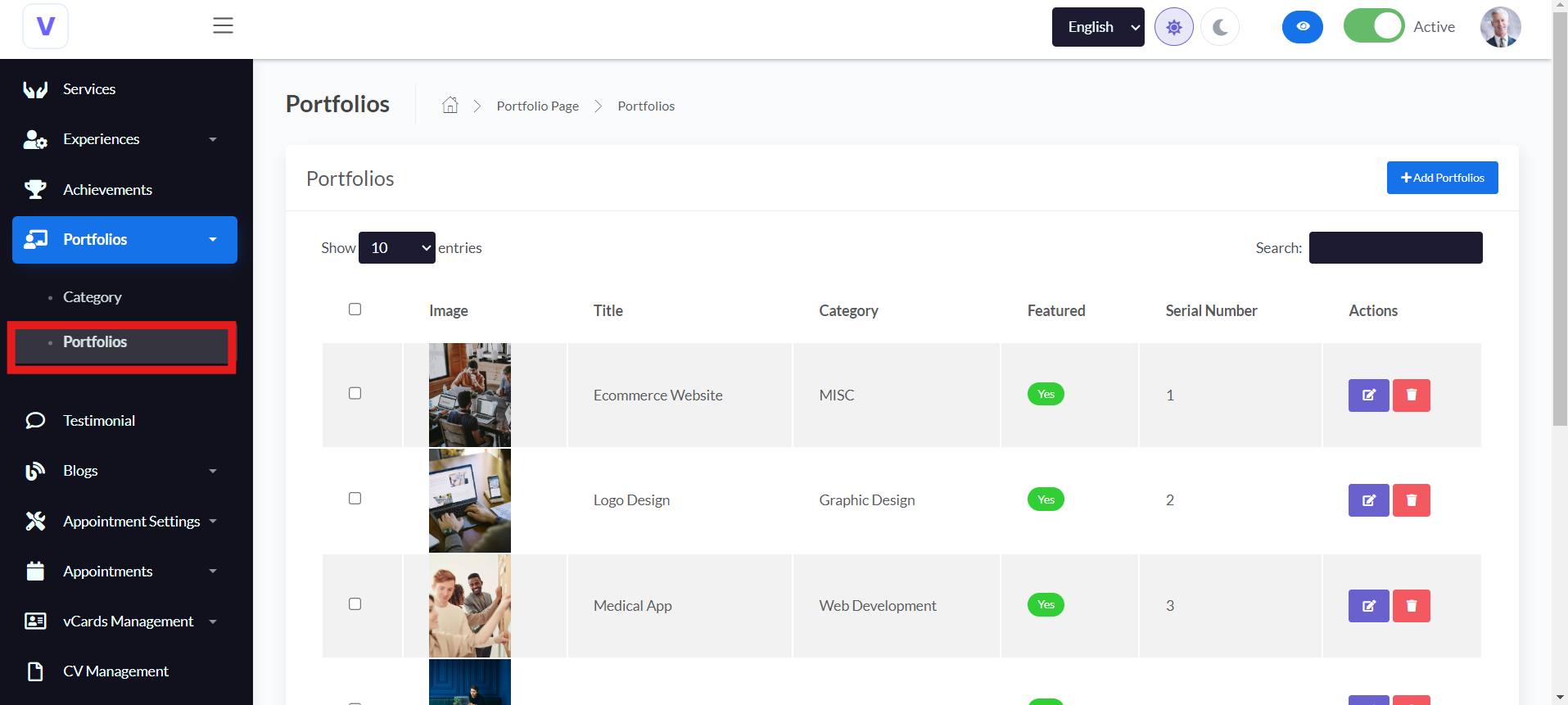
مرة أخرى نذهب للقائمة الجانبية ومنها لتبويب Protfolios ومن القائمة المنسدلة نضغط على Portfolios لإضافة نماذج اعمال، ستظهر لك شاشة تحتوي على قائمة من نماذج الاعمال في حال تم إضافتها سابقا كما بالصورة

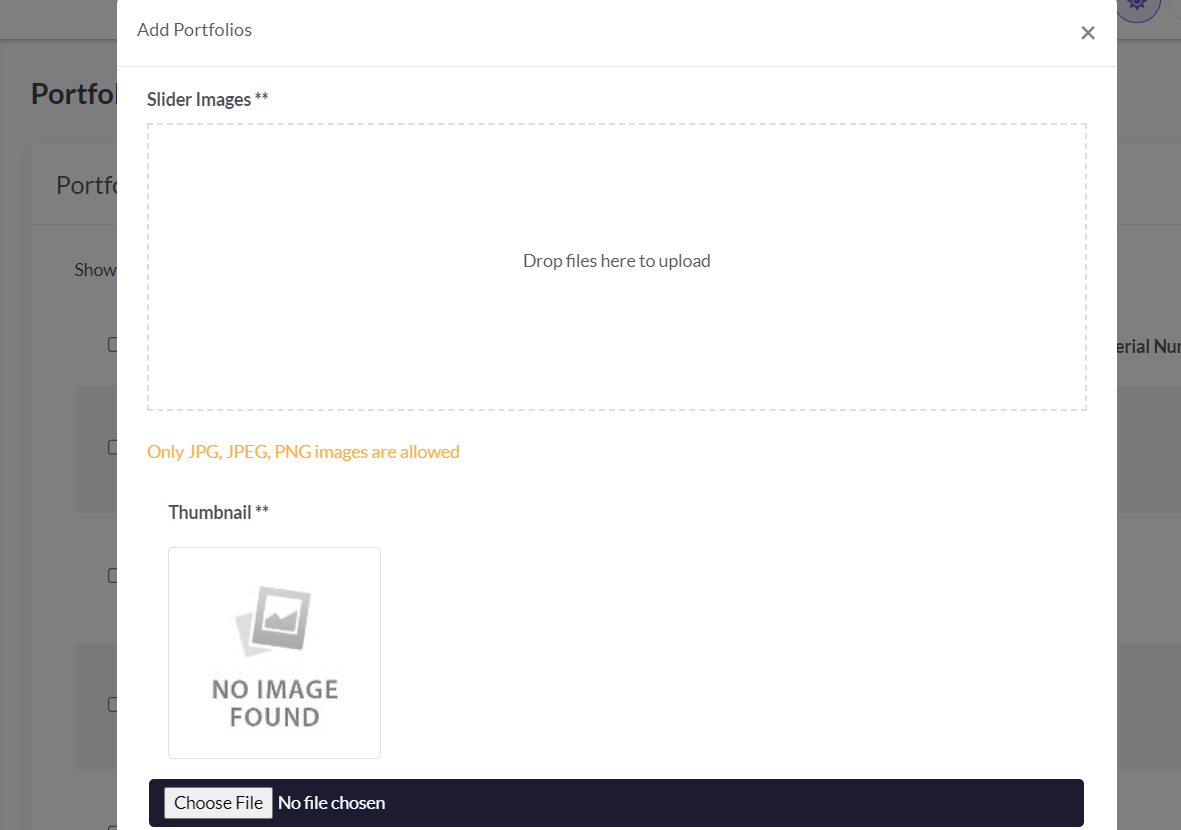
لإضافة نموذج عمل نضغط على Add Portfolio بعدها ستظهر قائمة منبثقة كما بالصورة

1 - في أول خيار ( Slider Images ) سنضيف هنا الصور للخاصة بالمشروع أو نموذج العمل، يمكنك إختيار عدة صور كما تشاء
2- في حقل Thumbnail سنضيف صورة مصغرة للمشروع
3- في حقل Language اختر اللغة، في حال كان موقعك متعدد اللغات سيتم عرض نموذج العمل في اللغة المحددة كما شرحنا سابقا
4- في حقل Title أكتب عنوان المشروع
5- في حقل Category أختر التصنيف الذي قمنا بإنشائه في الخطوة السابقة أو أي تصنيف تريد ( كمثال أذا كان المشروع عن كتابة المحتوى، قم بإختيار تصنيف كتابة المحتوى )
6 - في حقل Serial Number أكتب ترتيب ظهور نوذج العمل في الموقع ( كما شرحنا سابقا )
7- في حقل Content اكتب تفاصيل المشروع وكل المعلومات المتعلقة به
8- في خيار Featured يمكنك تفعيله اذا كنت تريد تحديد هذا المشروع كمشروع مميز
9- في حقل Meta Keyword و Meta Description أضف الكلمات المفتاحية والوصف للمشروع
بعدها أضغط حفظ وسيظهر المشروع أو نموذج العمل ضمن قائمة portfolios
تعديل قائمة التوصيات او الشهادات ( Testimonials )
في قائمة Testimonials يمكن اضافة توصيات أو تعليقات عملائك عنك وعن خدماتك
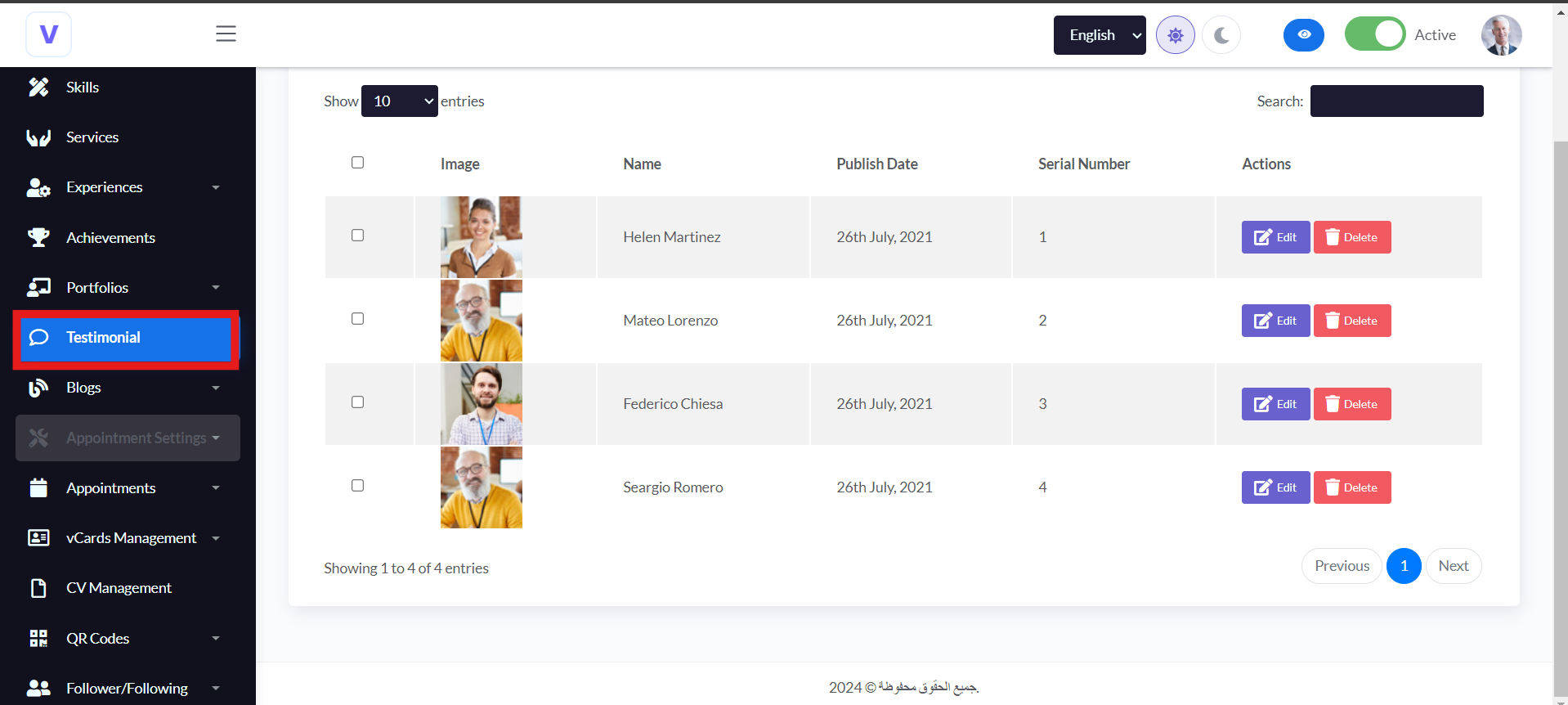
من القائمة الجانبية أضغط على تبويب Testimonials ستظهر لك قائمة بالتوصيات في حالة قمت بإضافتها سابقا كما في الصورة

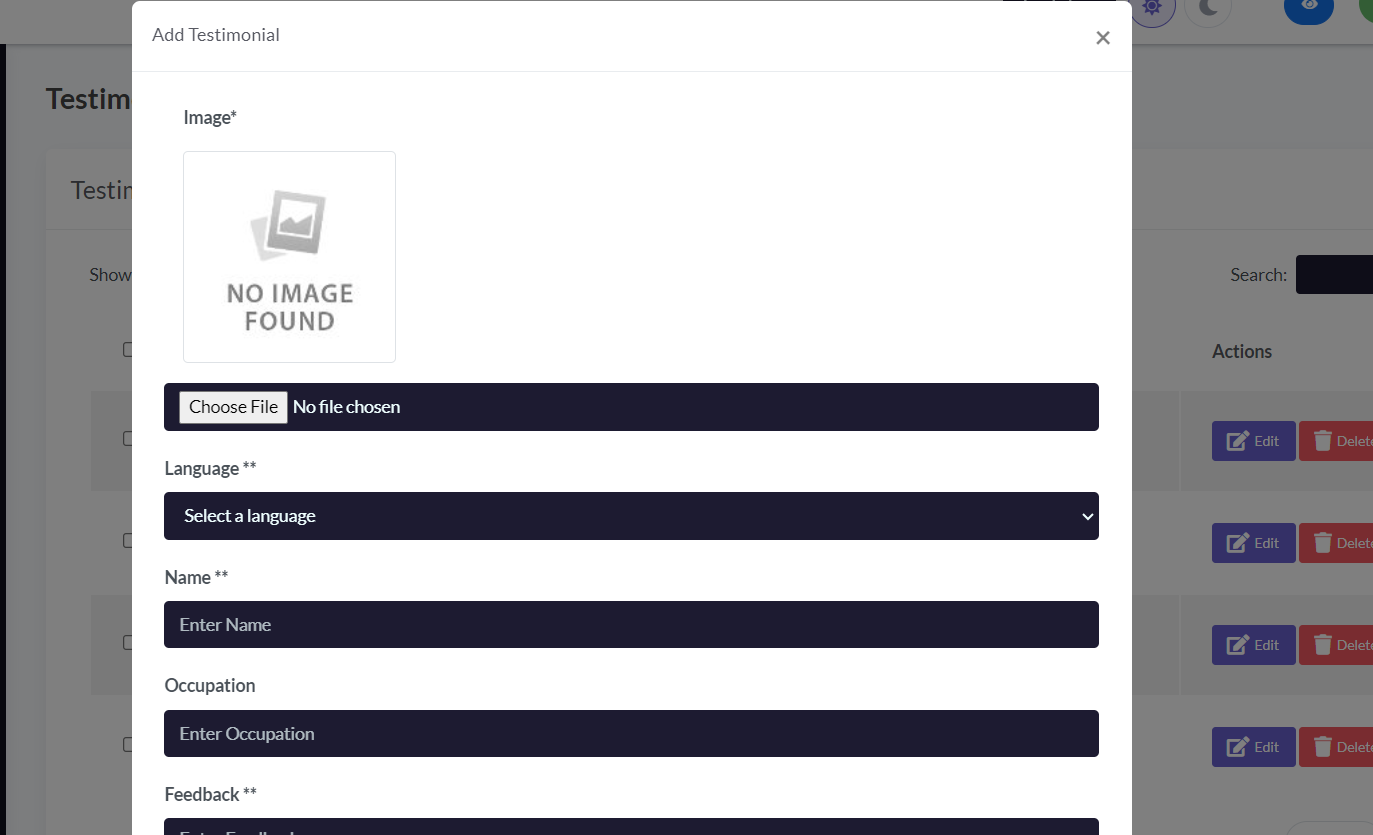
لاضافة توصية جديدة نضغط على Add Testimonial ستظهر لنا قائمة منبثقة كما بالصورة

1- في حقل Image نضيف صورة أو شعار للشخص او صاحب المؤسسة صاحبة التوصية
2 - في حقل Language اختر اللغة، في حال كان موقعك متعدد اللغات سيتم عرض نموذج العمل في اللغة المحددة كما شرحنا سابقا
3- في حقل Name أكتب أسم الشخص أو المؤسسة
4- في حقل Occupation أكتب الوظيفة التي يشغلها صاحب التوصية
5- في حقل Feedback أكتب نص التوصية
6- في حقل Serial Number أكتب ترتيب ظهور التوصية في الموقع
بعدها أضغط حفظ وستظهر التوصية ضمن قائمة التوصيات
اضافة مدونة للموقع الخاص بك
يوفر اعرفني امكانية إضافة مدونة خاصة بك، يمنك عبرها نشر تدويناتك كما تريد
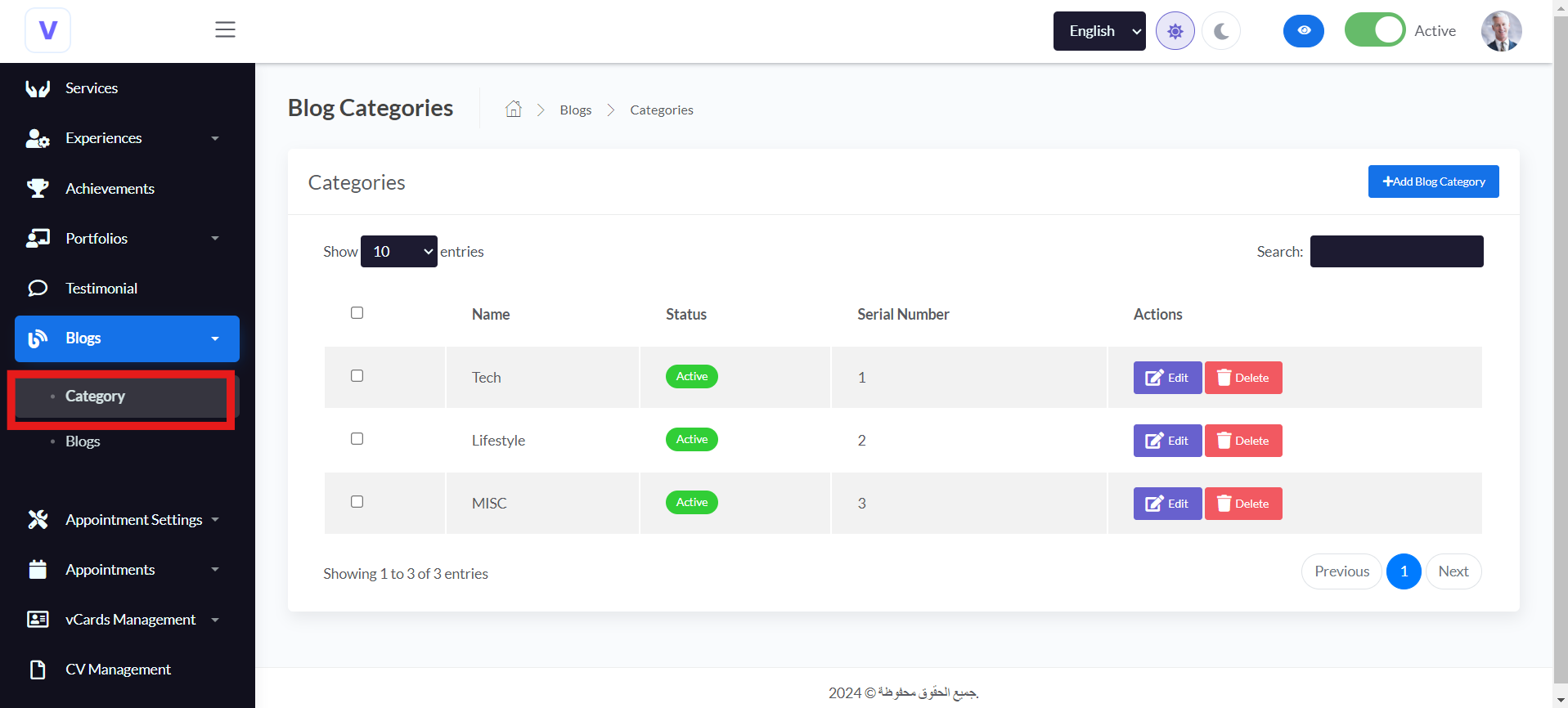
من القائمة الجانبية إضغط على Blogs ومن القائمة المنسدلة إضغط على Category ستظهر لك هنا قائمة بالتصنيفات في حال قمت بإضافتها من قبل كما بالصورة

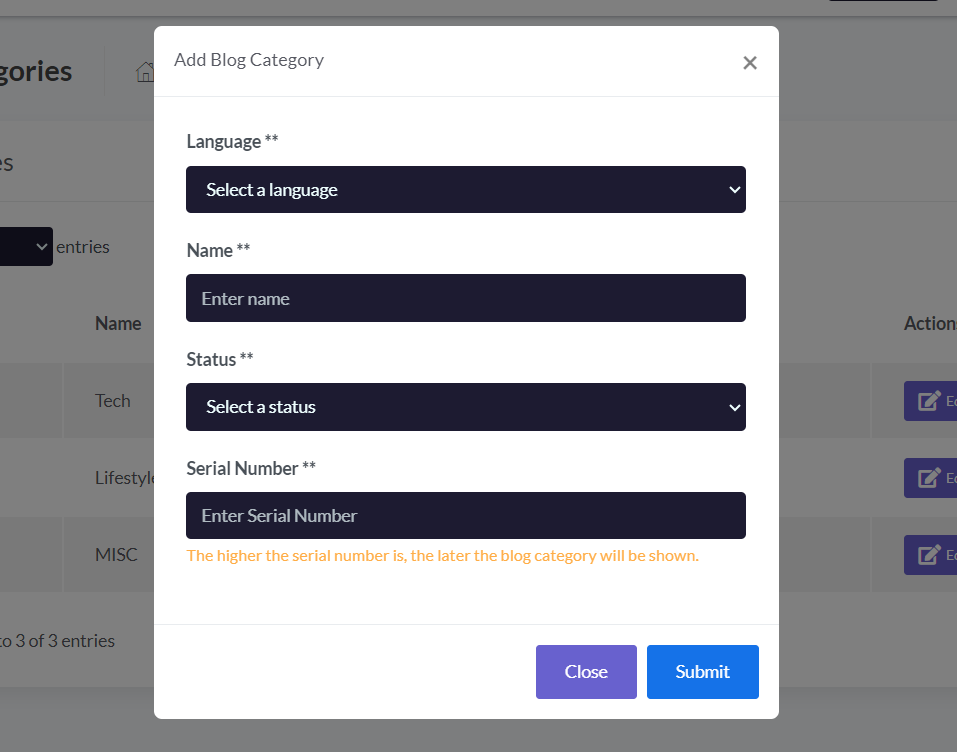
لإضافة تصنيف جديد إضغط على Add Blog Category ستظهر لك قائمة منبثثة كما في الصورة

1- في حقل Language اختر اللغة، في حال كان موقعك متعدد اللغات سيتم عرض التصنيف في اللغة المحددة كما شرحنا سابقا
2 - في حقل Name اضف أسم للتصنيف
3- في الحقل Status يمكنك تفعيل أو الغاء تفعيل للتصنيف
4- في حقل Serial Number أكتب ترتيب ظهور التنصيف في الموقع
بعدها أضغط حفظ وسيظهر التصنيف ضمن قائمة التصنيفات
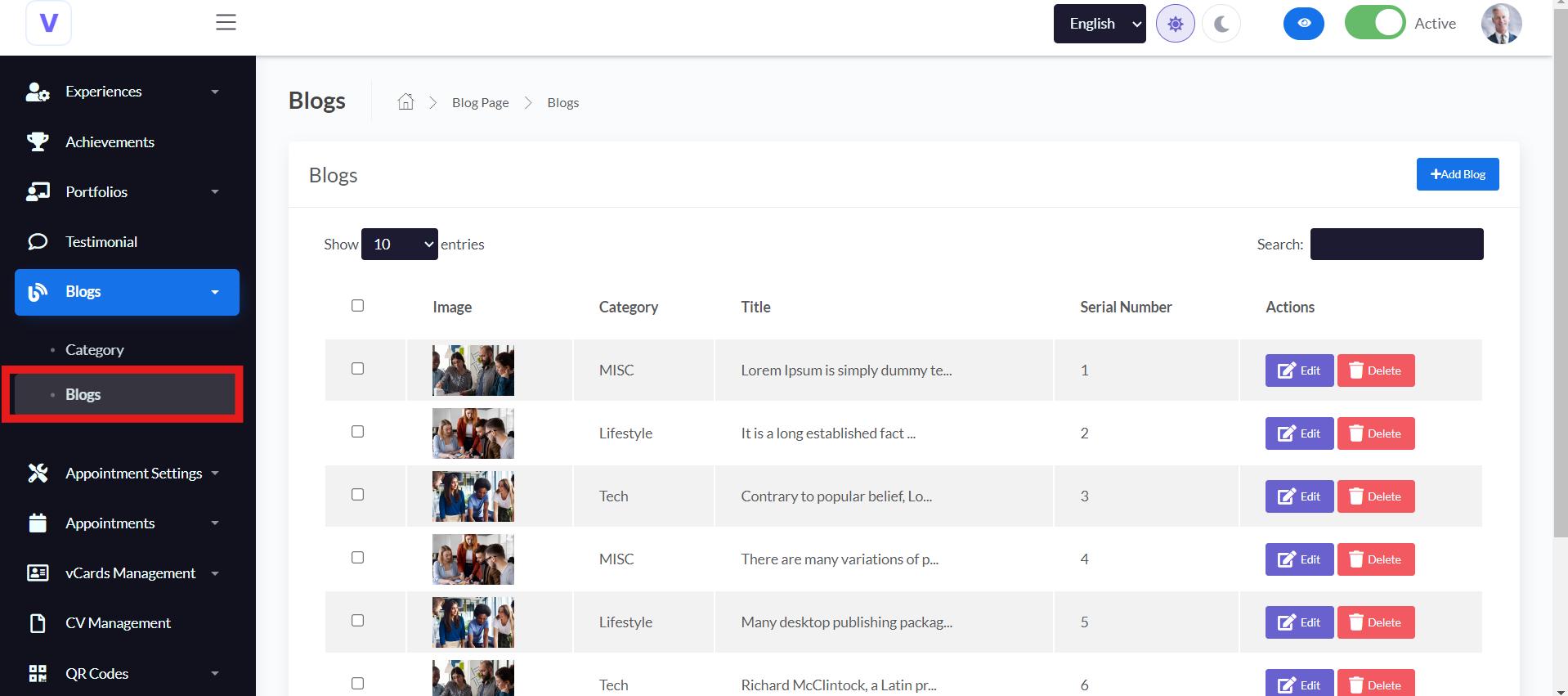
بعد إضافة التصنيف نذهب مرة أخرى للقائمة الجانبية ونضغط على Blogs ومن القائمة المنسدلة إضغط على Blogs ستظهر لك هنا قائمة بالتدوينات في حال قمت بإضافتها من قبل كما بالصورة

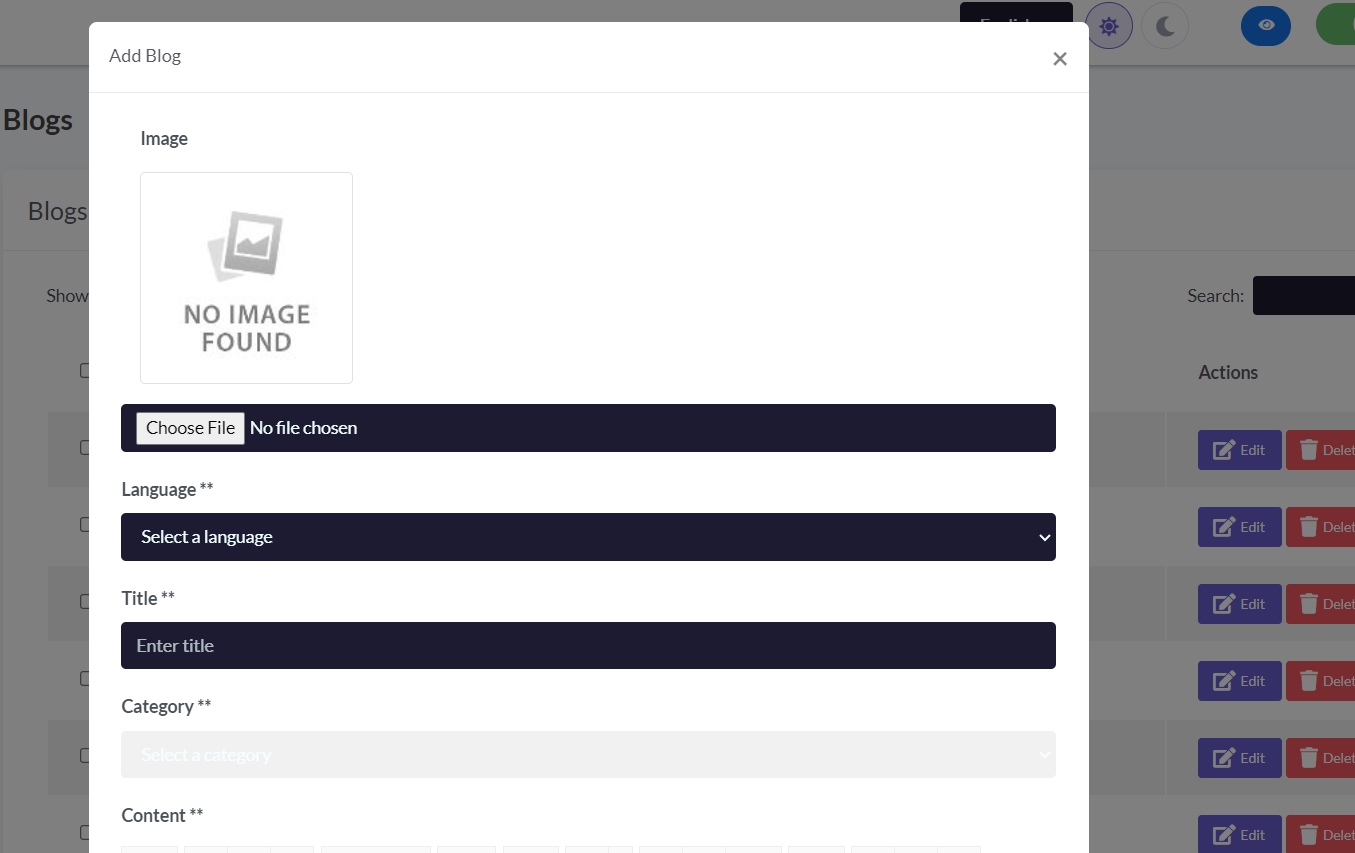
لإضافة تدوينة جديدة نضغط على Add blogs بعدها ستظهر قائمة منبثة كما بالصورة

1 - في أول خيار ( Image ) سنضيف هنا الصورة الخاصة بالتدوينة
2- في حقل Language اختر اللغة، في حال كان موقعك متعدد اللغات سيتم عرض التدوينة في اللغة المحددة كما شرحنا سابقا
4- في حقل Title أكتب عنوان التدوينة
5- في حقل Category أختر التصنيف الذي قمنا بإنشائه في الخطوة السابقة أو أي تصنيف تريد
6- في حقل Content اكتب تفاصيل المشروع وكل المعلومات المتعلقة به
7- في حقل Serial Number أكتب ترتيب ظهور التدوينة في الموقع
8- في حقل Meta Keyword و Meta Description أضف الكلمات المفتاحية والوصف للمشروع
بعدها أضغط حفظ وستظهر التدوينة ضمن قائمة التدوينات
إدارة البطاقات الإفتراضية ( vCard )
البطاقة الإفتراضية هي إحدى اشكال بطاقات العمل الرقمية والتي تحتوي على معلومات مثل الاسم وعنوان البريد الالكتروني ورقم الهاتف والعنوان وغيرها من المعلومات المهمة
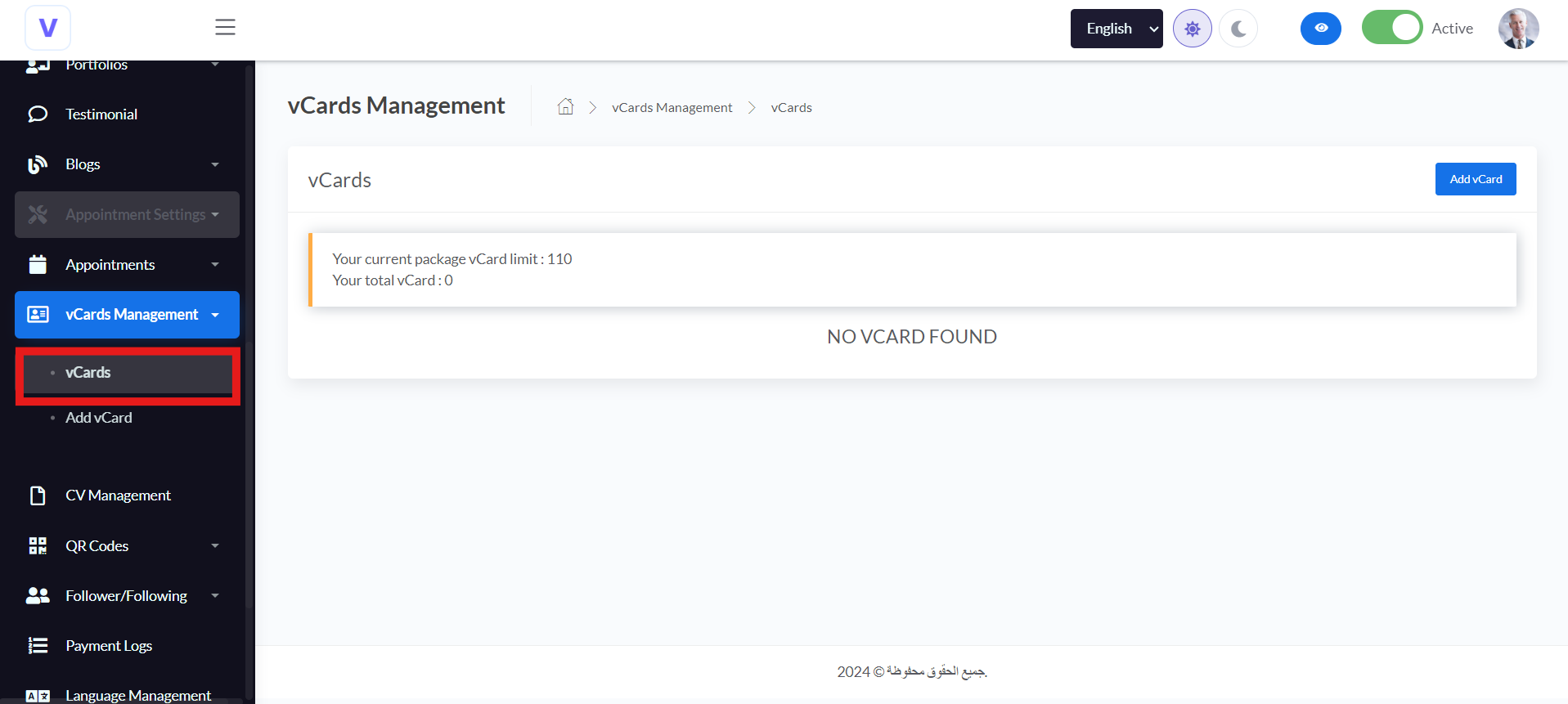
لإنشاء vCard نضغط في القائمة الجانبية على vCard Mangement ومن القائمة المنسدلة نختر vCard ستظهر لنا قائمة بالبطاقات الإفتراضية في حال قمنا بإضافتها مسبقًا كما في الصورة

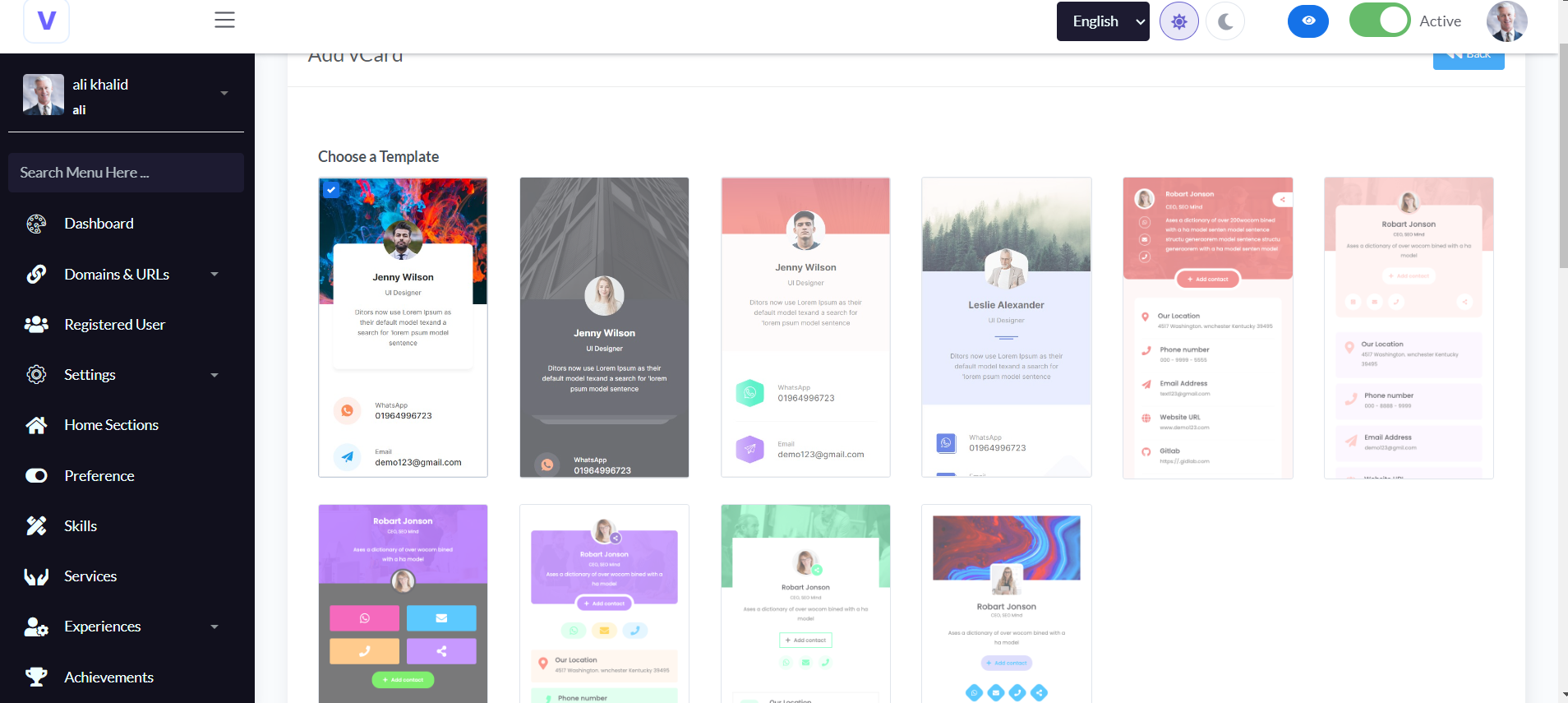
لإضافة بطاقة جديدة نضغط على زر Add Card ستظهر لنا شاشة كما في الصورة

1- في اول خيار أختر احد القوالب لتصميم vCard حسب ما يناسبك
2- في خياري Profile Image و Cover Image أختر صورة للبروفايل وصورة للغلاف
3- في خيار vCard Name أكتب أسم للبطاقة
4- في خيار Direction اختر المحاذاة ( من اليمين لليسار او من اليسار لليمين )
5- في حقل Name أكتب الأسمك
6- في حقل Company Name أكتب إسم الشركة
7- في حقل Occupation أكتب المهنة
8- في حقل Email أكتب البريد الخاص بك
9- في حقل Phone أكتب رقم الهاتف
10- في حقل Address أكتب العنوان
11- في حقل Website URL أكتب عنوان موقعك الالكتروني
12- في حقل Introduction أكتب مقدمة اوصف مختصر لك
13- يمكنك إضافة حقل جديد عن طريق الضغط على Add information
بعد الانتهاء اضغط على حفظ
إعداد السيرة الذاتية
عن طريق إعرفني يمكنك أنشاء CV احترافي لك وبكل سهولة
من القائمة الجانبية إضغط على CV Managment ستظهر لك قائمة بالCVs في حال تم إضافتها سابقا كما بالصورة

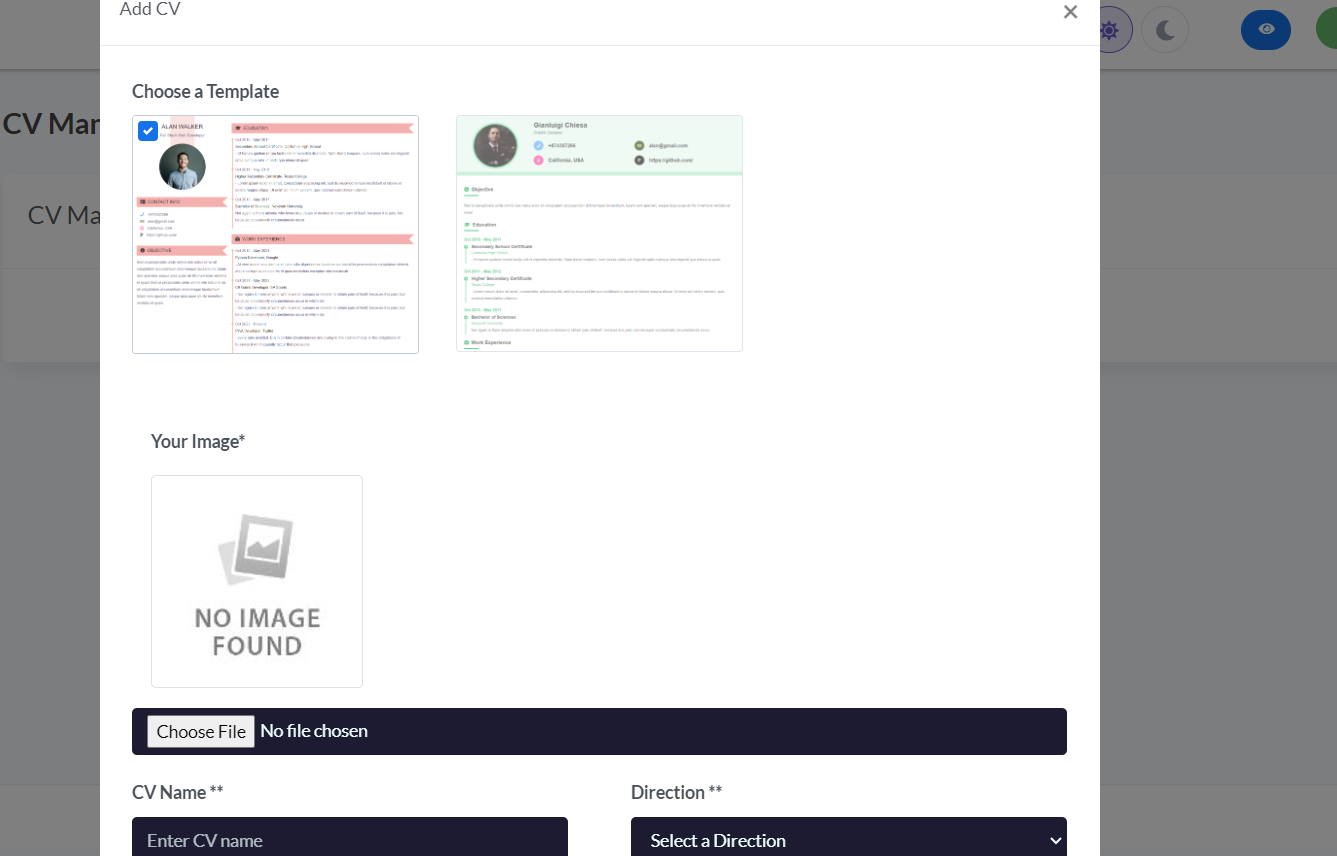
لإضافة CV اضغط على Add CV بعدها ستظهر لك قائمة منبثقة كما بالصورة

1-في أول خيار إختر قالب مناسب للCV
2- في حقل Your Image اختر صورة مناسبة لك
3- في حقل CV Name أكتب أسم للCV
4- في حقل Direction اختر المحاذاة ( من اليمين لليسار او من اليسار لليمين )
5- في حقل Your Name أكتب الأسمك
6- في حقل Your Occupation أكتب المهنة
7- في حقل Base Color Cod أكتب كود اللون
والان أضغط حفظ، ستجد أن CV تم إضافته للقائمة، يمكنك بعدها تعديله كما تريد
جعل الموقع متعدد اللغات
يدعم أعرفني إنشاء موقع بلغات مختلفة، حيث يمكنك جعل موقعك يدعم أكثر من لغة
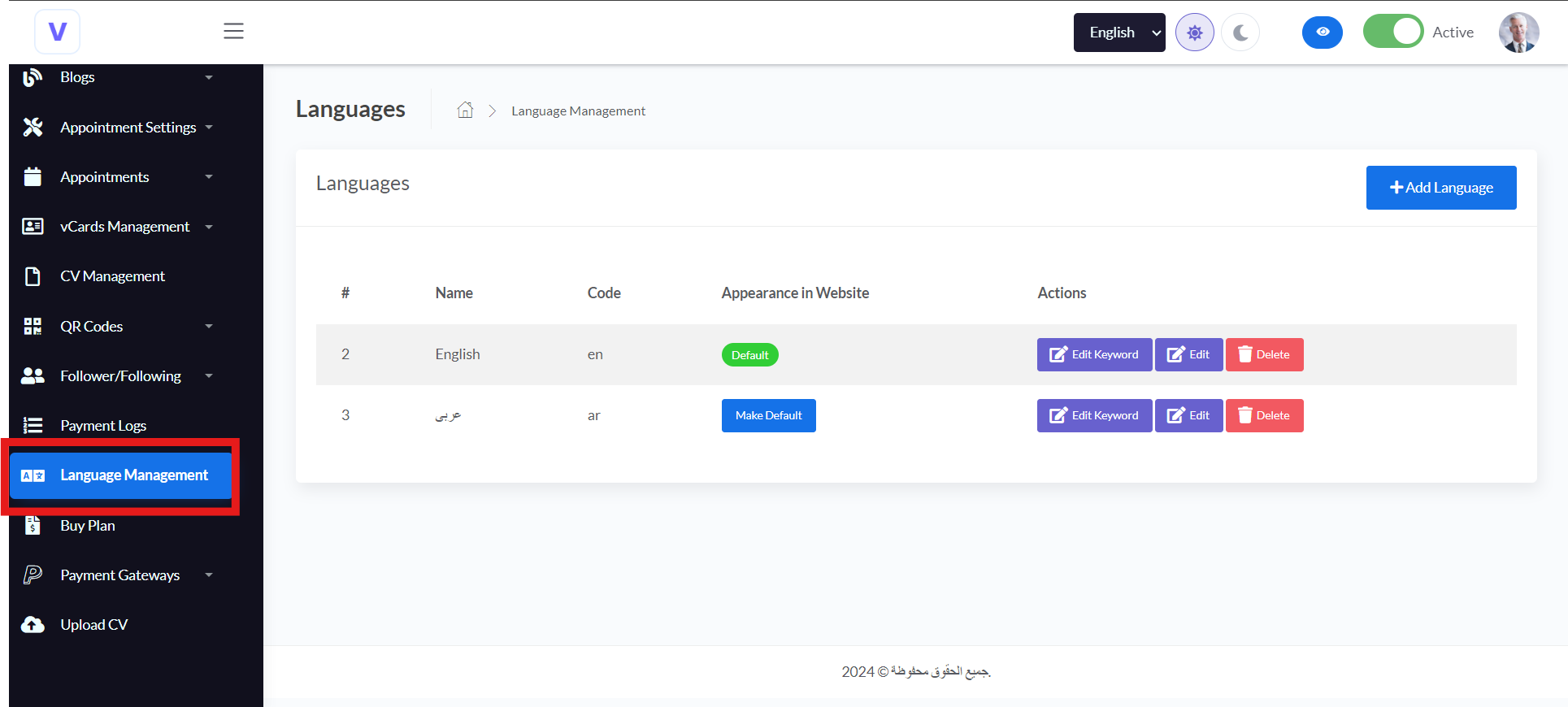
لإعداد الموقع بأكثر من لغة اذهب للقائمة الجانبية واضغط على Language managment ستظهر لك قائمة باللغات كما بالصورة

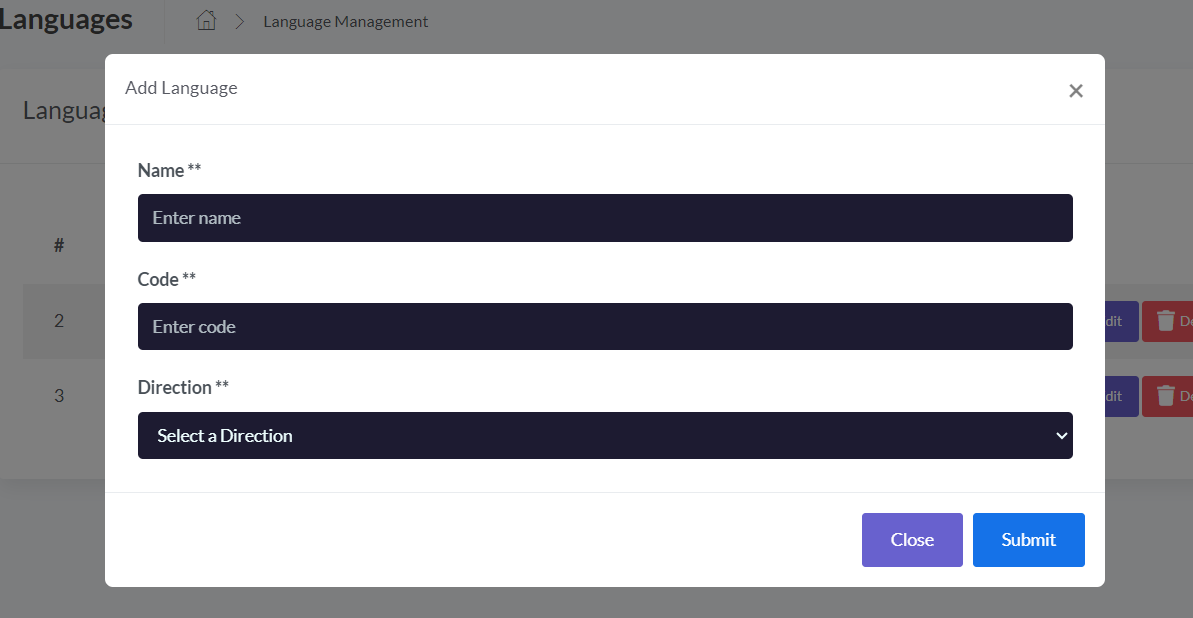
لإضافة لغة أضغط على Add Language ستظهر لك قائمة منبثقة كما بالصورة

1- في أول خيار أضف اسم للصورة
2- في حقل Code أضف كود لللغة
3- في حقل Direction اختر المحاذاة ( من اليمين لليسار او من اليسار لليمين )
وبعدها أضغط حفظ، بعد حفظ اللغة ستظهر لك في قائمة اللغات
4- بعد إضافة اللغة يجب عليك تعديل الكلمات يدويا بضغط على Edit keyword وبعدها يمكنك تعديل الكلمات
5- يمكنك أيضًا جعل اللغة إفتراضيا بالضغط على Make Default
